◆ サーバーの契約をしたけど、そのあと何をしたらいいか分からない
◆ ブログを書き始める前にやっておくことを知りたい
◆ いろいろ調べて無駄に時間を過ごしてしまっている
レンタルサーバーに契約してワードプレスも使えるようになったけど、そのあと何から手を付けたらいいか迷う人も多いと思います
私の場合は、パソコン音痴のため固定ページやプラグインの設定に時間がかかり過ぎてしまい、記事の書き始めまでに1週間ほどかかってしまいました
ブログを書き始める前にやっていた方がいいことはこの5つです
1:固定ページと投稿ページの違いを知ろう
2:プラグインを設定しよう
3:テーマを導入しよう
4:ブログの時間を作ろう
5:メモを準備しよう
限られた時間の中でブログを作っていく人にとっては時間ロスというのは非常に痛い出費です
みなさんが私と同じ思いをしないようにこの記事を書いております
今回の記事を読んで頂くと
・ブログを書き始める前にすること
・ワードプレスに必要なもの
・普段からやっていた方がいいこと
などが分かり、みなさんが無駄な時間を過ごさなくてよくなります
また、こんな人を前提としています
・ブログを始めたばかりの人
・ブログを始めようと考えている人
・レンタルサーバーに契約している
・ワードプレスが使える状態になっている
まだレンタルサーバーに契約していなかったり、ワードプレスが使えない状態の人はイメージがしづらいかもしれません
これからブログを始めようと考えている人は「ブログを書き始める前は感じのことをするんだ」と予備知識を付けるつもりで読んでもらえたらと思います
固定ページと投稿ページの違いを知ろう
ブログのサイトを作ってくときに「固定ページ」と「投稿ページ」を使っていきます
固定ページと投稿ページの違いはこんな感じです
【固定ページ】
更新頻度:少ない
イメージ:そのページで完結する
使う内容:プライバシーポリシー
お問い合わせ
会社概要
【投稿ページ】
更新頻度:多い
イメージ:記事を作るところ
使う内容:日記・記事全般
レビュー記事
有益情報の投稿
投稿ページとは
ワードプレスでブログを始めると主に使っていくのが投稿ページになります
投稿ページは、みなさんが今見ているこのページを作るところです
記事を作ったり、商品案内の記事を書いたりと更新頻度が多いところです
記事を書くところと覚えておけば問題ありません
ワードプレスの「投稿」という場所で記事を作っていきます

固定ページとは
固定ページは一度作ってしまうとあまり更新することはありません
そのページで完結するものが多いです
あまり更新したり記事が増えたりすることはありませんが、サイトにとって重要な役割をするページとなります
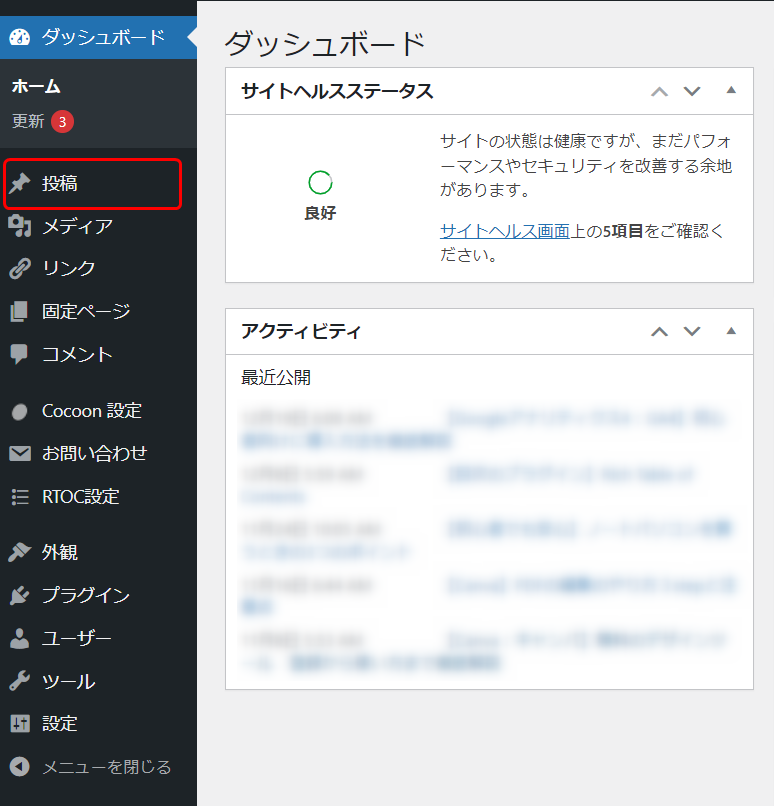
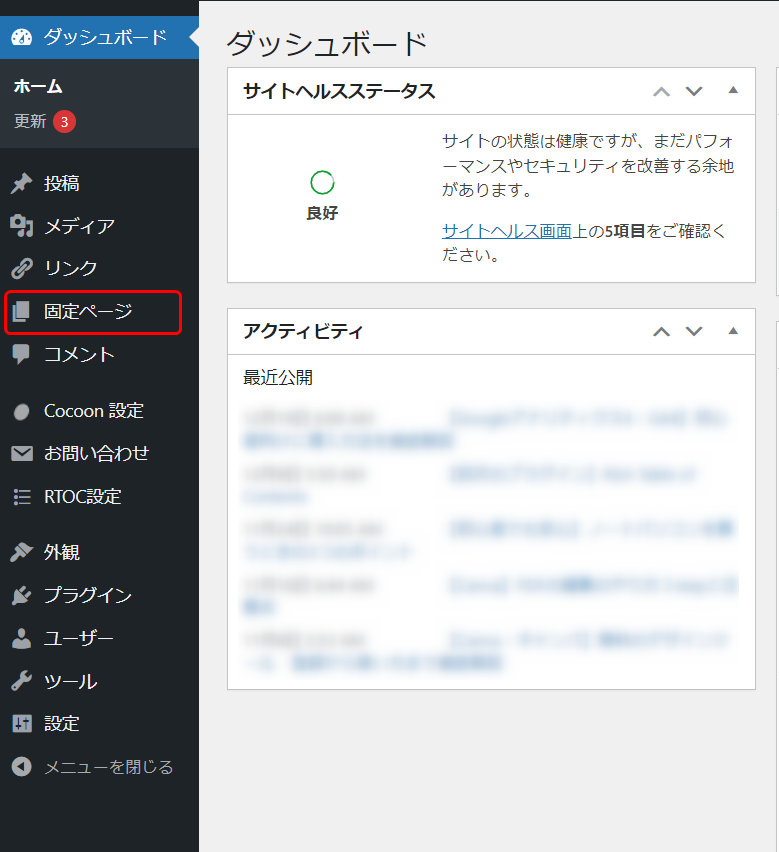
ワードプレスでは赤枠のところで固定ページを作っていきます

この後に解説していきますが、投稿を始める前に固定ページで作った方がいいものがあります
固定ページで作った方がいいもの3選
ブログを投稿する前に固定ページで作っていた方がいいものはこの3つです
・プライバシーポリシー
・免責事項
・お問い合わせ
プライバシーポリシー
個人情報保護法に基づいて記載されているもので
「当サイトはメルアドなどの個人情報をこんな感じで使いますよ」
「本人の許可が無い時は他の人に教えないので安心してくださいね」
というような内容が若干堅苦しく書いている文章です
これは義務付けられて公開されているものではありません
しかし、個人情報保護法の中には個人情報の利用目的など公表しないといけない部分もあります
その内容を示すためにプライバシーポリシーが使われることが多いです
サイトを利用する読者が安心できるようにプライバシーポリシーの設置は行った方がいいでしょう
ひな形などを準備してくれてコピペもOKという親切なサイトもあります
自分のサイトと合うか確認して利用するのもいいかもしれません
免責事項
これは必ず設置していた方がいいです
「みなさんにいい情報を届けていますが、問題があっても責任までは取りません」
「こんな商品を紹介しましたが責任までは取りません」
という内容を載せているページになります
要は「サイトの利用は自己責任でお願いします」という内容が書かれているものです
自分を守るために設置しましょう
プライバシーポリシーと一緒にまとめて掲載することもあります
お問い合わせ
読者からの問い合わせを受けるために作ります
読者の声に耳を傾けることもファンを増やすために必要なことです
同じような質問が多くなってきたり、返答に時間が取れなくなってきた場合は「よくある質問」を固定ページに作ってもいいかもしれません
また、ブログが順調に成長して企業の目に留まると案件なども問い合わせから入ってくると思います
チャンスを掴むためにも問い合わせの設置を行いましょう
プラグインを設定しよう
プラグインはワードプレスにデータをダウンロードして新しい機能を追加することです
ワードプレスをそのままでも使うことも出来ますが、機能を追加することでより便利になり作業を快適に進めることが出来ます
拡張機能のようなものと考えたらいいでしょう
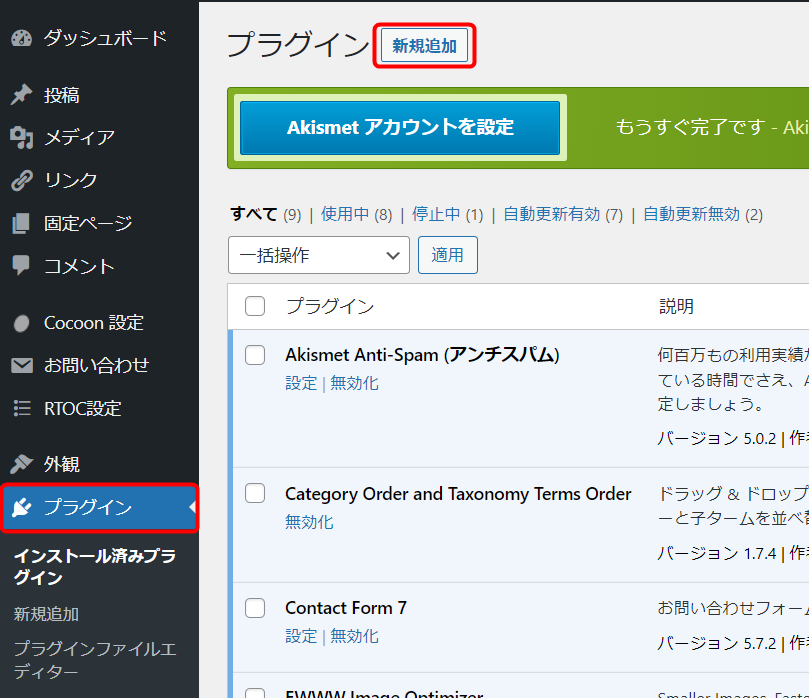
ワードプレスのダッシュボードから「プラグイン」 → 「新規追加」をクリックしてプラグインをインストールしていきます

おすすめのプラグインはこの3つです
・Contact Form7
・Rich Table of Contents
・EWWW Image Optimizer
【Contact Form7】
「お問い合わせ」が作れるプラグインです
作るのが難しそうなお問い合わせのページですが、このプラグインがあれば簡単に作れます
HTMLなどの知識の必要もなく、難しい設定もありません
お問い合わせを作るためのショートコードがあるので、それを固定ページに張り付けると出来上がります
そのままでも十分使えますし、項目を増やしたりとカスタマイズも出来て自由度が高いプラグインです
【Rich Table of Contents】
「目次」が作れるプラグインです
インストールと簡単な設定だけで使えます
設定した後は特にすることはなくおしゃれな目次が記事内に表示されます
投稿記事でよく目にする「目次」ですが、記事の内容を表示して読者に読みたい記事が載っているか知らせる役割があります
投稿記事には必ず設置しておきましょう
このRich Table of Contentsは目次をクリックすると、その項目までジャンプしたり目次へ戻るボタンもあり読者にとって便利な機能付きです
また、5種類のテンプレートがありカラーも選べますのでオリジナリティのある目次を作ることが出来ます
【EWWW Image Optimizer】
「画像を圧縮する」プラグインです
圧縮するというのはデータを軽くするということで、容量の圧迫を防いでくれます
こちらのプラグインもインストールと簡単な設定をすればあとは何もしなくて大丈夫です
何よりも画像を1つずつ圧縮して保存するという手間がありません
画像をワードプレスへ取り込んだ時点で圧縮されているのでとても便利です
ブログも画像を結構使います
サーバーの容量が圧迫されてサイトの速度が遅くなってしまうと読者離脱に繋がってしまうので、このプラグインはインストールしておきましょう
テーマを導入しよう
テーマとはブログをおしゃれに飾れるテンプレート集のようなものです
無料で始められるものや、有料のものもあります
余裕があれば有料をおすすめしますが、無料でも十分な機能を備えたテーマもあります
無料テーマ
無料で使える代表的なテーマが「COCOON」です
このサイトもCOCOONで作っており、いろんなブログでよく目にする「あわせて読みたい」や「関連記事」なども簡単に作れます


無料で使えるテーマですが、使いづらいとか機能的に不満があるなどは全くありません
COCOONをダウンロードしたい人はこちらからどうぞ → COCOON
エックスサーバーというレンタルサーバーに登録するとCOCOONも一緒に登録できます
まだサーバー登録していない人はエックスサーバーがおすすめです
エックスサーバーでCOCOONも一緒に登録したい人はこちら → エックスサーバー ![]()
有料テーマ
有料テーマには「買取型」と「サブスク型」と2タイプありますが、今回は買取型をおすすめします
それは、サブスク型は毎月費用が発生してしまうからです
ブログでいつ収益が発生するが分からない状態で毎月費用が発生してしまうと、マイナスがどんどん膨らんでしまうので買取型の方が安心できると思います
有料テーマでよく言われてることが「SEO対策に特化している」ことです
正直有料テーマを導入してSEOに強くなるかは不明ですが、無料テーマよりは対策が強化されていると思います
SEO対策や収益化に特化したテーマがこの3つです
・JIN (ジン)
・THE THOR(ザ トール)
・STROK19(ストーク19)
【JIN】
月収100万円の有名アフィリエイターひつじさんが手がけているテーマです
ブログで稼ぐためのノウハウが詰まったテーマになっています
デザインが作りやすいように設定されていますので初心者の方でも安心して使えます
JINをダウンロードしたい人はこちらからどうぞ → JIN
【THE THOR】
圧倒的なSEO対策に特化しており上位表示をされやすいように作られているテーマです
「集客・収益支援システム」というものがあり、ブログに欠かせないアクセスや収益の増加を最大限に生かせる作りになっています
集客と収益にこだわったテーマを使い方にはTHE THORがおすすめです
THE THORをダウンロードしたい人はこちらからどうぞ → 【THE THOR(ザ・トール)】
【STROK19】
オープンゲージという会社が出している「STROK19」
いくつかテーマを出しているオープンゲージですが、それぞれコンセプトが明確に作られているテーマが多いです
今回紹介する「STROK19」はスマホで見たときに見栄えが良くなるようにスマホ向けにデザインが特化されているテーマです
パソコンよりもスマホでサイトを見ることが多くなってきています
スマホに特化したテーマというのは強い味方になるはずです
STROK19をダウンロードしたい人はこちらからどうぞ → STORK19
ブログの時間を作ろう
今までの生活の中に「ブログを作る時間」という時間が加わってきます
日常のどこかにブログの時間を入れるスペースがあるでしょうか?
もし無ければ何かを削って作るしかありません
私の場合はいつもより2時間早く起きてブログの時間にあてています
そのあとメインの仕事が待っています
朝早く起きてそのあと仕事に行って・・・と一見疲れそうな感じがします
実際やってみると仕事を始めるときに体が起きていますので、逆に調子がよくなりました
ただ、夜にブログをやってしまうと夜中までキリなく続けてしまうこともあり、体のだるさが増えて仕事に支障が出そうでしたので止めました
ブログの時間を作るのは朝でも夜でもどっちでも大丈夫です
ブログを作る時間が出来たら、まずは「約3週間」頑張ってみましょう
【インキュベートの法則】というものがあって約3週間(21日間)続けると無意識的に習慣化されて続けられるようになります
ストイックになり過ぎずに、まずはパソコンに向かう習慣からでも付けていきましょう
メモを準備しよう
これはブログに何を書くかをメモしておくことです
「それだけのことか・・・」と思った人もいると思いますが意外と重要です
頭の中によほど記憶に残っているか、構成が出来上がっていないと書くときに詰まってしまいます
初めのうちは「これを書こう!!」と書くことがあっていいスタートを切りますが、2~3ヶ月経つと書きたいことを書いてしまってネタ切れになることが多いです
メモを取るメリットは
・書きたいことの可視化
・記事の構成が掴みやすい
・1記事ごとのゴールが見える
・可視化できるとモチベーションが上がる
などです
メモを取ることはメリットが多いので、書きたいことや企画が思いついたときに記入する癖を付けておきましょう
おすすめはパソコンにマインドマップをインストールしてメモや構成を作ることです
スマホによっては元々付いているアプリのメモにマインドマップの機能が付いているものもあるので、それを利用するといいと思います
マインドマップのいいところは記事のタイトルを決めると、そこからどんなことを書くか細かく枝分かれしてメモを取れます
枝分かれしてメモを取っていますので、記事全体の構成図が出来上がってきます
一番大事なことは、そのメモをもとに「記事を書くこと」です
あまりにも完璧なメモやマインドマップの作成に力を入れないようにしていきましょう
マインドマップはこちらからダウンロード出来ますので利用してみてください
インストール不要で使えるマインドマップ → マインドマイスター
スマホでマインドマップを使いたい方は → SimpleMind iPhone版
まとめ
1:固定ページと投稿ページの違いを知ろう
2:プラグインを設定しよう
3:テーマを導入しよう
4:ブログの時間を作ろう
5:メモを準備しよう
パソコンが苦手な人にとっては固定ページを作ることや、プラグインの意味を理解する事で挫折しそうになりますが、そこを乗り切れたら記事を書くことに集中出来るようになります
しっかりと投稿前の準備をして、いいコンテンツを作っていきましょう