◆ ブログに画像を重くならないように載せたい
◆ 画像の圧縮を1つずつするのが面倒
◆ 簡単に圧縮できるプラグインを知りたい
ブログを作る中でこんな悩みを抱えていないでしょうか?
意外とたくさんの画像を使うブログ
画像が多くなってくると心配になるのがサイト速度の低下です
1・2・3・4秒
この時間ページが開かなかったら、どのくらいの読者が離脱すると思いますか?
約30%もの読者が離脱してしまいます
スマホの場合だと約50%以上が離脱・・・
つまり3秒以上ページが表示されないと、読者があなたのサイトを離れてしまうということです
ページの表示速度が遅くなる原因の一つが、画像データが重いなどが挙げられます
それを解決するのが今回のプラグイン【EWWW Image Optimizer】です
インストール後は何もすることなく画像を軽くしてくれます
とても便利なプラグインなので、あなたのブログにも導入しましょう
EWWW Image Optimizerとは?
EWWW Image Optimizerの役割
EWWW Image Optimizerはブログやサイトに使う画像を軽くして、ページの表示速度を上げる便利なプラグインです
このプラグインは無料で使えます
画像を軽くすることを、よく「圧縮する」とも言います
「圧縮しないとどうなるの?」
画像を圧縮しないとデータが大きいまま表示されることになります
大きいデータがたくさん増えるとストレージを圧迫します
するとサイトの表示速度が遅くなって、読者の離脱が増えるかもしれません
画像にもデータという「重り」があります
それが積み重なると「重り」も増えて表示速度が遅くなるのです
その重りを軽くして表示速度を上げてくれるのが【EWWW Image Optimizer】の役割となります
重たい荷物を持った時より、軽い荷物を持った時の方が速く走れるのと同じですね


EWWW Image Optimizerで画質が落ちないか心配
「画像を圧縮すると画質が落ちそうで不安だな・・・」って気になっていませんか?
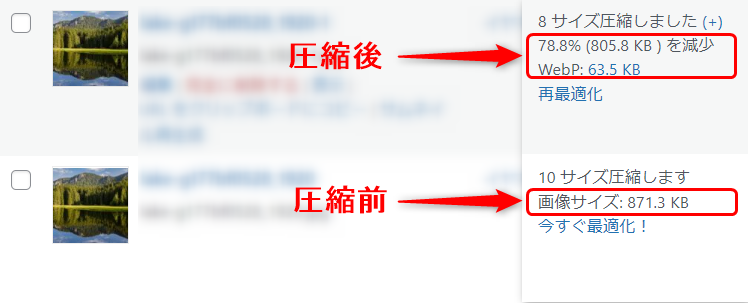
この2枚の写真を比べてどうでしょう?
「圧縮する前の写真」と「EWWW Image Optimizerで圧縮した後」の写真です


画質は気になるほど落ちていないと思います
圧縮した後もブログで使うには十分な画質です

なんと画像サイズは871.3KBから63.5KBまで圧縮されていました
これだけ圧縮されていて画質の落ちがほとんどないのでおすすめのプラグインと言えます
このEWWW Image Optimizerはプラグインの中でも定番中の定番と言えますのでインストールしておきましょう!!
![]()
EWWW Image Optimizerをインストールしてみよう
EWWW Image Optimizerがどんな感じのものか分かったところで、さっそくインストールしてみましょう
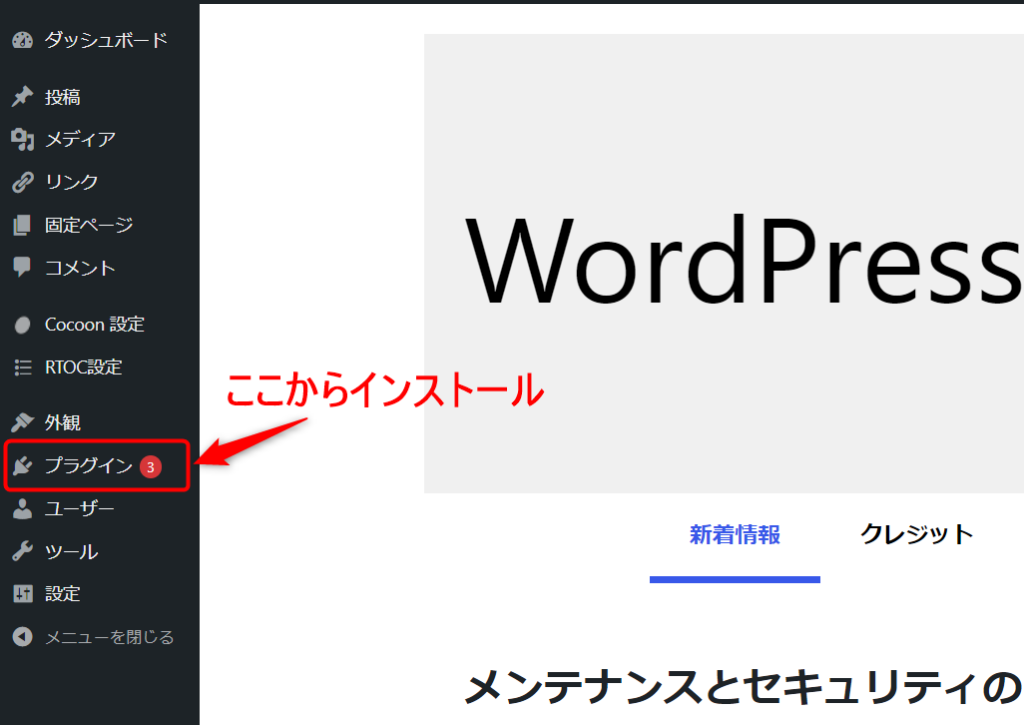
ダッシュボードのプラグインに入ります

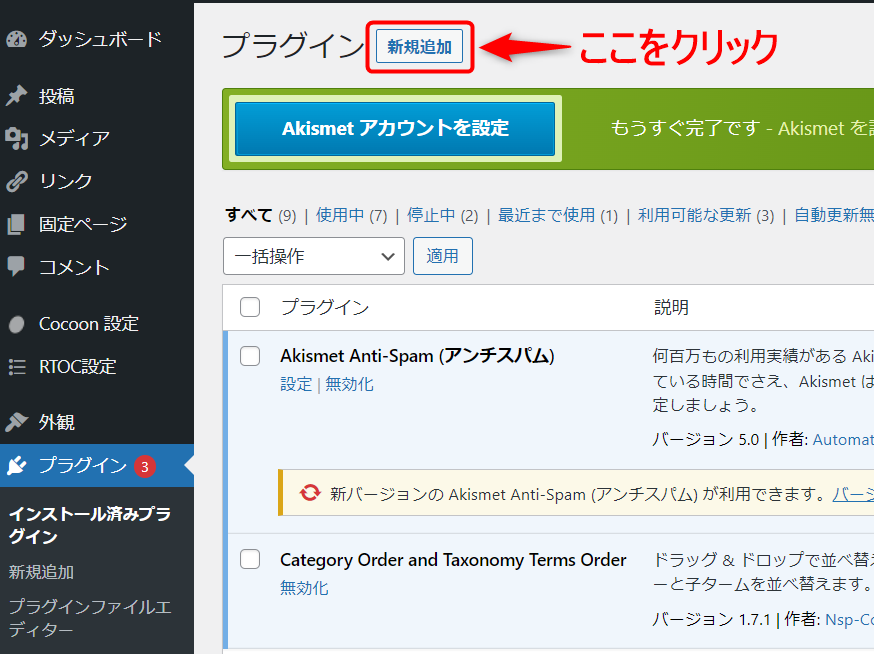
画面上の「新規追加」をクリック

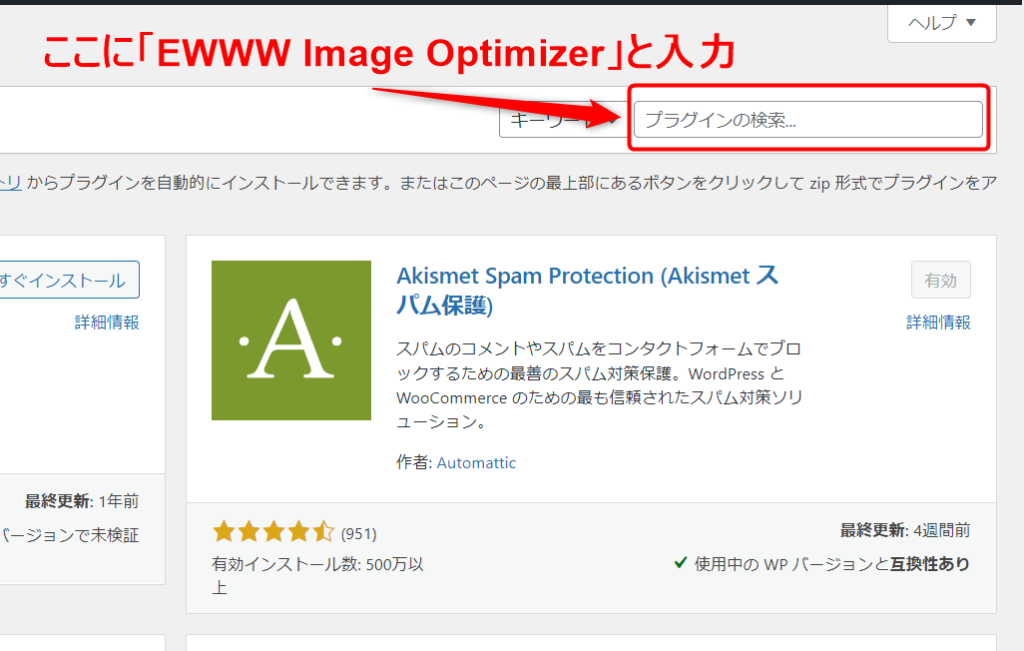
画面右上に検索するところがあるので、そこに「EWWW Image Optimizer」と入力
EWWW Image Optimizer ← これをコピペでもOK

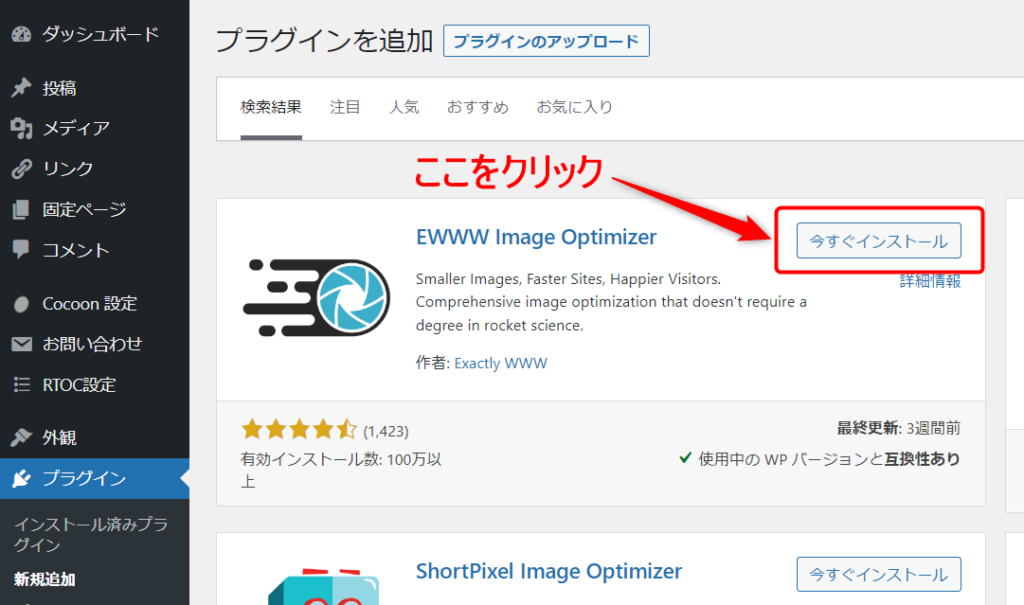
検索が終わると EWWW Image Optimizer が出てきます
出てきたら「今すぐインストール」を押してインストールの完了です

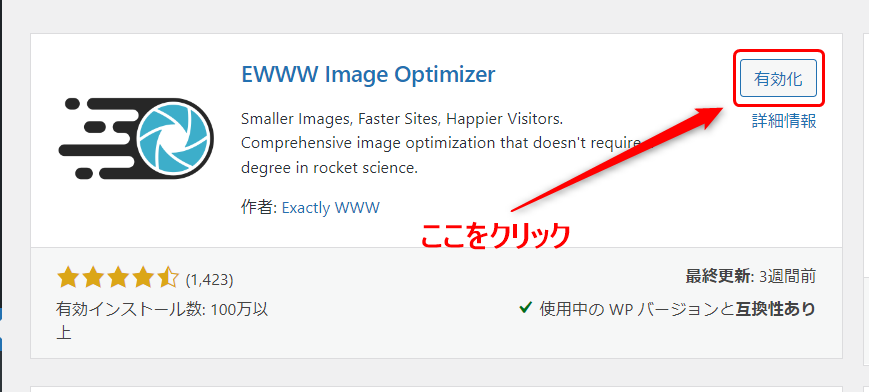
有効化のクリックを忘れないようにしましょう

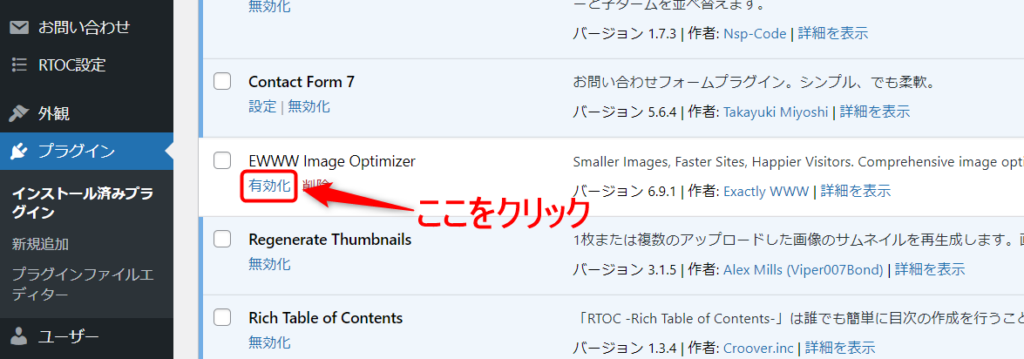
インストール後に押し忘れたら、プラグインの中からも出来ます

これでEWWW Image Optimizerの準備は出来ました
有効化されているので次からブログにアップされる画像は軽くなった状態になっています
必要な設定ってある?
「必用な設定ってあるのかな?」 って感じている人も多いと思います
PCの環境によって表示が変わるかもしれませんが、「ここをチェックしておけば大丈夫」というものを解説します
設定画面の入り方
設定に入るにはダッシュボードから2通りあります
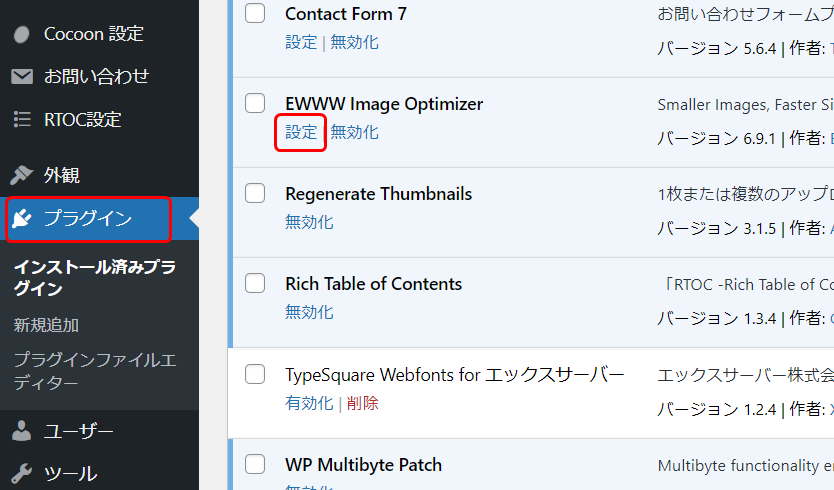
1:「プラグイン」➡「EWWW Image Optimizerの設定をクリック」
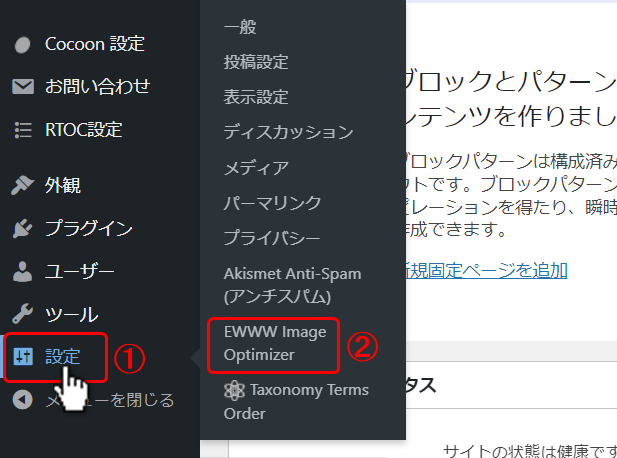
2:ダッシュボードの「設定」にカーソルを合わせて ➡ 「EWWW Image Optimizerをクリック」
画像を参考にしてください


EWWW Image Optimizerの設定方法
設定は「基本」と「変換」の2か所で行います
基本の設定
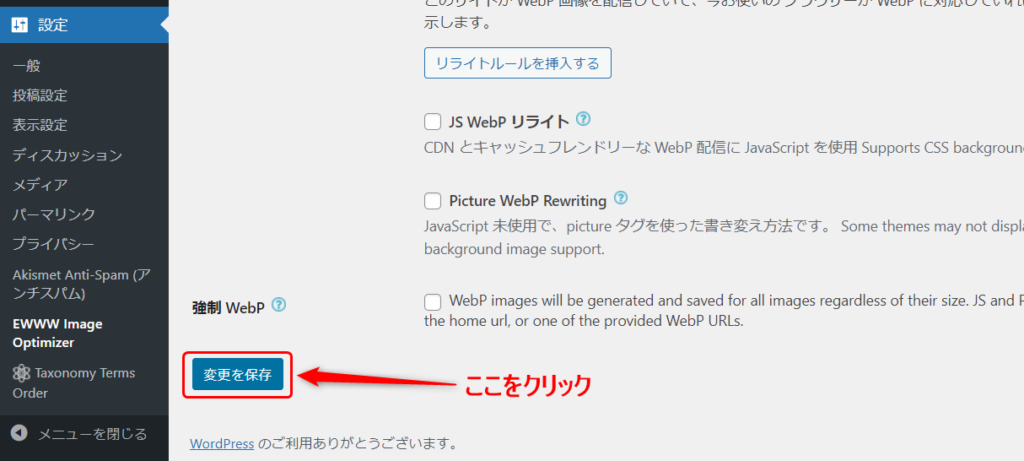
設定画面に入ったらこの3つにチェックを入れます
・サイトの高速化 ← 画像がありませんm(__)m
・今は無料モードのままにする
・メタデータを削除

チェックを入れたら必ず「変更を保存」をクリックしよう

変換の設定
基本の設定が終わったら「変換」へ移ります
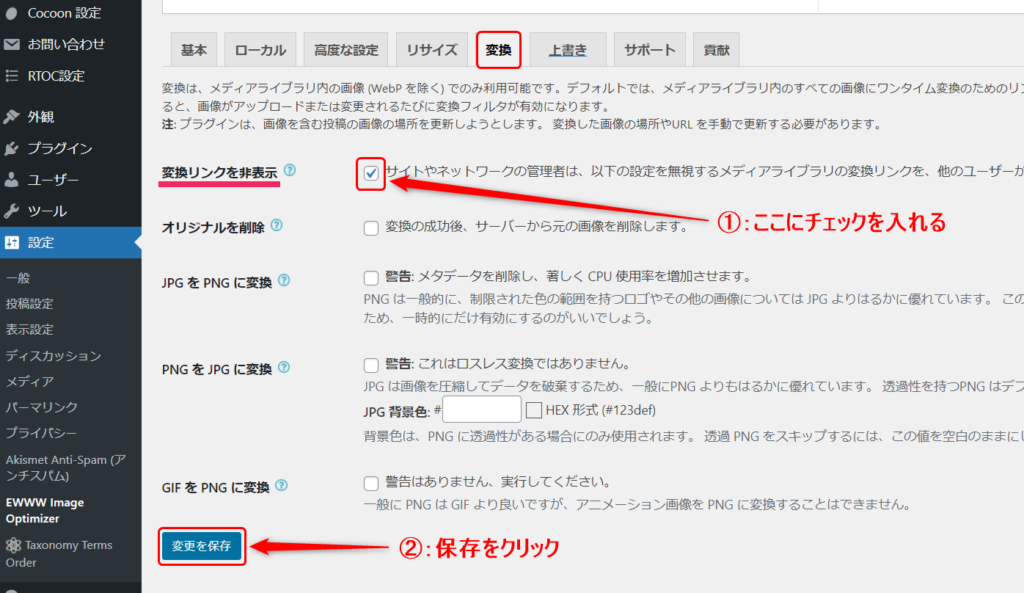
ここでは「変換リンクを非表示」にチェックをいれて「変更を保存」で完了です

この「変換リンクを非表示」って何の設定?と思う人も多いと思います
これは、例えば画像の保存設定を「png」から「jpg」に勝手に変えないでねっていう設定です
画像の質を下げるのを防ぐ設定ですので、チェックを入れておきましょう
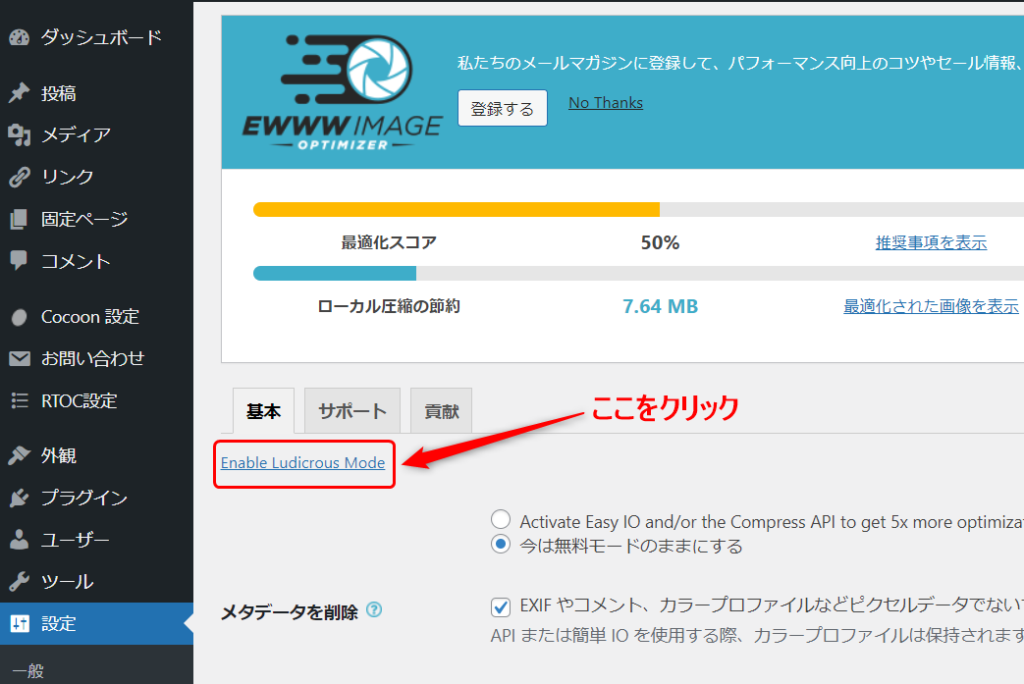
「変換」の画面が見つからない・・・
「変換」の画面を探すけど無い・・・という人は「Enable Ludicrous Mode」をクリックしましょう

すると、項目が8つに増えて「変換」が出てきます
出てきたら「交換リンクを非表示」にチェックを入れましょう

メタデータって何?
先ほどの設定で「メタデータの削除」って出てきました
このメタデータって何?って思った人もいると思います
これは「データのデータ」です
野菜で例えると
【データ】を「野菜」としたら
【メタデータ】は「生産情報」みたいなもので
「この野菜は○○産です」
「○月○日に□□さんが作った野菜です」
などになります


画像にも「作成日」や「製作者」「サイズの大きさ」などのデータが入っています
そのデータをメタデータと言います
そのメタデータを削除することによって、画像をより軽くすることが出来るということですね
画像の圧縮方法
EWWW Image Optimizerをインストールして有効化をした時点で自動的に圧縮されます
インストール後に特別行うことはありません
ただ、インストール前の画像があれば圧縮する必要があります
「一つずつ圧縮するのも大変だな・・・」
と思う人は一括最適化を使いましょう
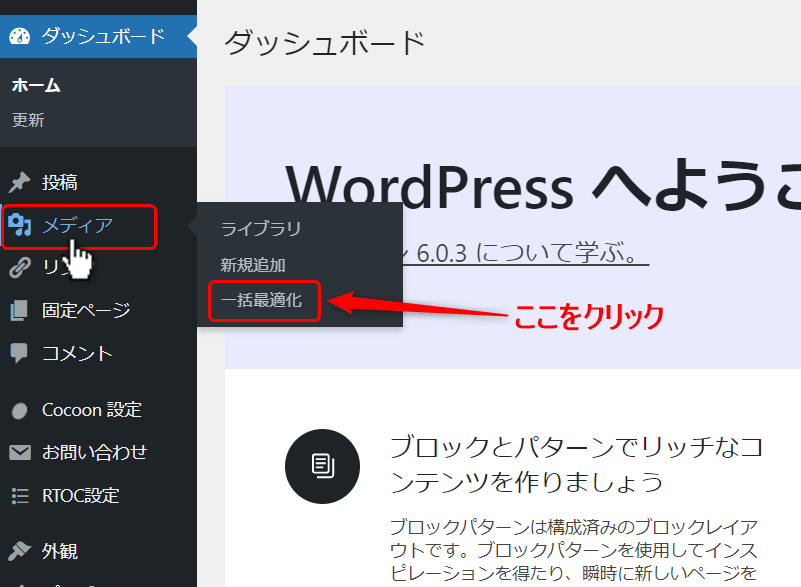
ダッシュボード ➡ メディア ➡ 一括最適化 へ入ります

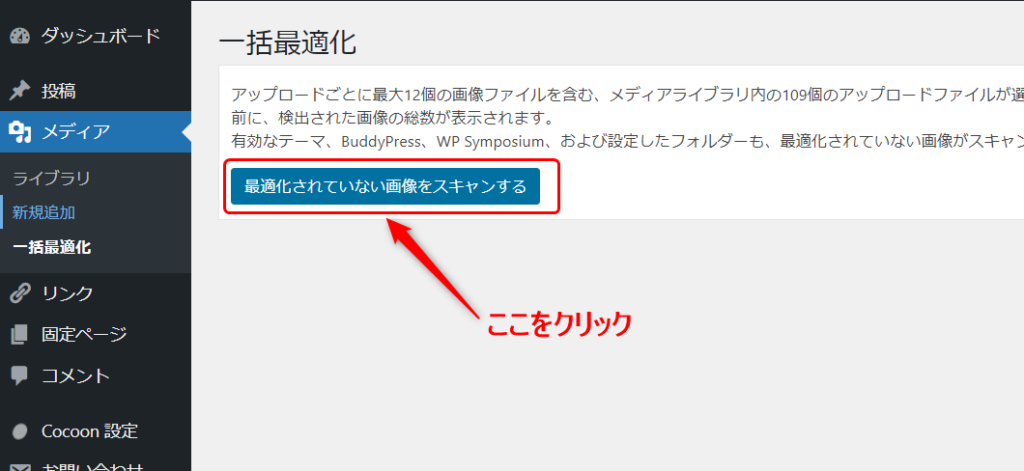
「最適化されていない画像をスキャンする」 をクリック

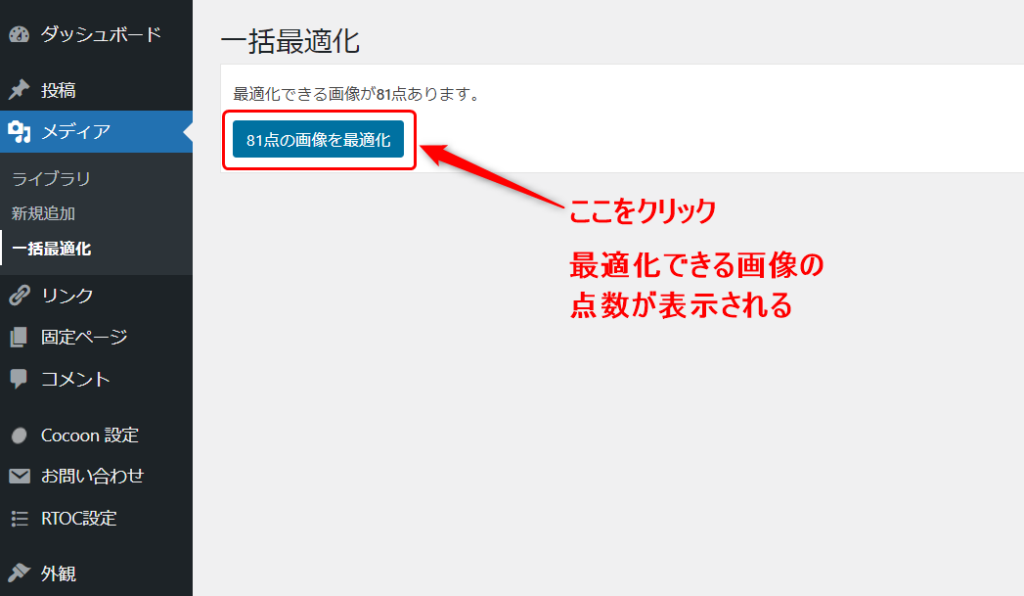
「○○点の画像を最適化」 と出るのでそこをクリック

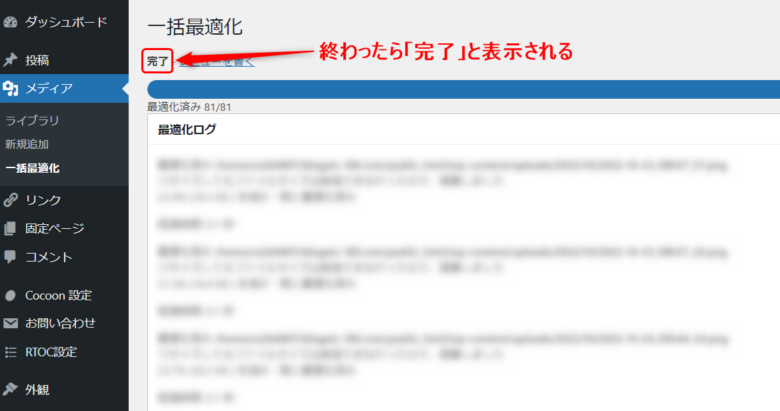
最適化が終わるのを待ちましょう
この作業で数十分~1時間近くかかることもあります
休憩前にするといいかもしれないですね

EWWW Image Optimizer まとめ
EWWW Image Optimizerはインストールするだけで画像を圧縮してくれる便利なプラグインです
・画像ファイルを軽くする
・あなたのサイトの表示速度が速くなる
・インストール後の手間がほとんどない
目立ったデメリットは無いのでぜひインストールしておきましょう
快適な表示速度を保てるので、あなたのサイトに遊びに来た読者の方も喜ぶと思いますよ