◆ ブログに「お問い合わせ」を作りたい
◆ 「お問い合わせ」のページの作り方を知りたい
◆ 「お問い合わせ」のプラグインを探している
これからワードプレスでブログを始める人、ブログを始めたばかりの人はどんなサイトにしようか考えていることでしょう
どんなサイトでも作っていた方がいいページがあります
それは「お問い合わせ」のページです
その「お問い合わせ」を作れるプラグインが「Contact Foam7」
作るのが難しそうに感じますが、このプラグインを使えばだれでも簡単に作れます
インストールから設定まで画像多めで解説していますので安心してください
この記事はサーバー登録・ワードプレスのインストールが終わっている前提で書いています
【まだレンタルサーバーの登録が済んでいない人はここがおすすめ!!】
どちらもワードプレスが同時にインストールできる便利なサーバーです
無料テーマ「COCOON」も一緒に登録できるサーバーはこちら ➡ エックスサーバー
30日間も無料お試し期間があるサーバーはこちら ➡ カラフルボックス
Contact Form7とは
Contact Form7(コンタクトフォーム)はブログやサイトに「お問い合わせ」を簡単に作れる便利なプラグインです
このプラグインは無料でインストール出来ます
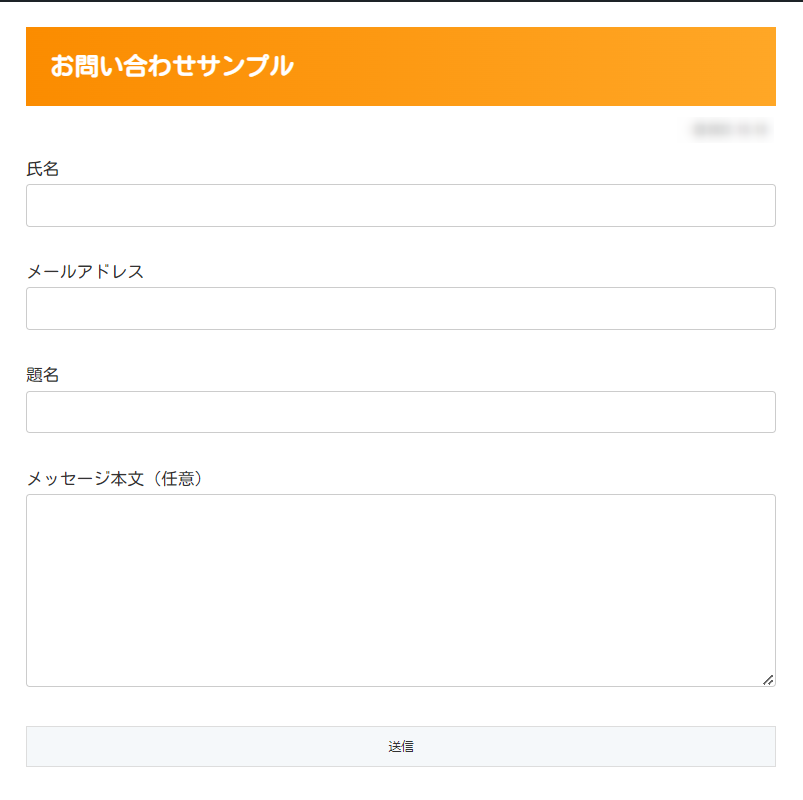
画像のような「お問い合わせ」をすぐに作れます

この画像はほとんど手を加えていませんが、項目を増やしたりとカスタマイズもできます
また、このプラグインを作った方が日本人のため、うれしい日本語対応となっています
プラグインの多くが英語で書かれているので、日本語のプラグインを見ると安心しますね
Contact Form7をインストールしよう
インストールはワードプレスにログインしたら2ステップ完了です
ステップ1:プラグインからインストール
ステップ2:有効化をクリック
5分ほどで完了する簡単な作業になります
ステップ1:プラグインからインストール
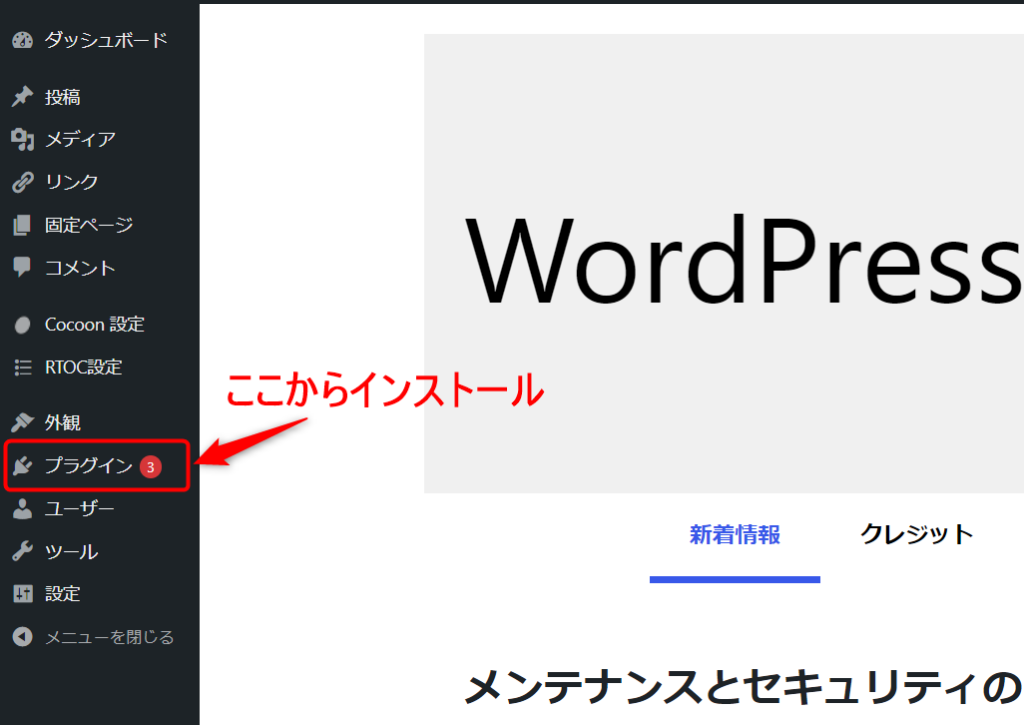
ダッシュボードの中に「プラグイン」と書いている項目があります
ここからいろんな機能がインストール出来ます
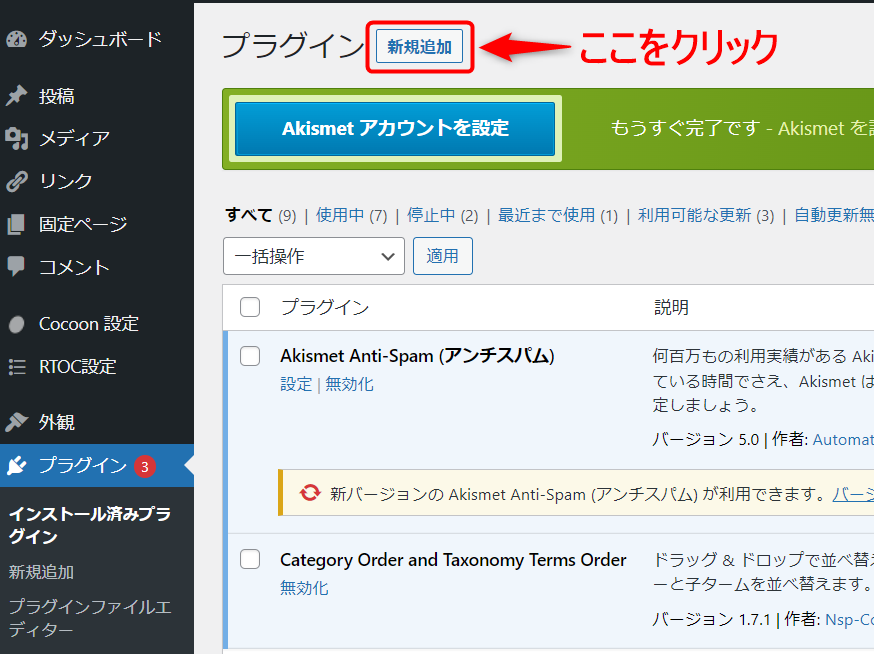
まずは「プラグイン」に入りましょう

次に「新規追加」をクリック
すると、インストールできる画面へ替わります

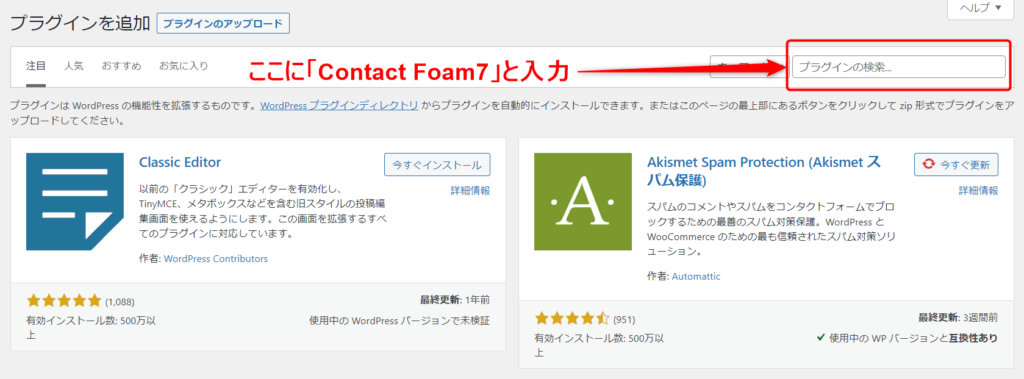
画面右上の「プラグインの検索」のところに Contact Form7 と入力
Contact Form7 ← これをコピペしてもOK!!
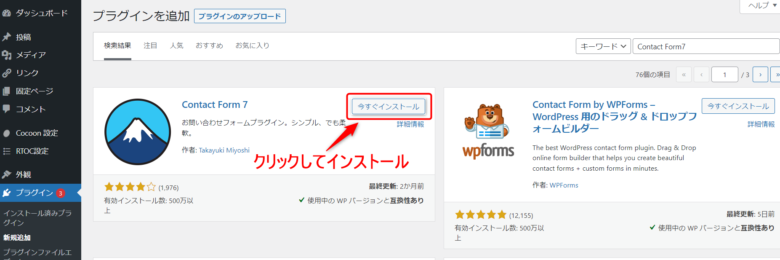
有名なプラグインなので「人気」や「おすすめ」の画面からすぐ見つけられると思います

富士山がアイコンになっているプラグインが出てきます
右上の「今すぐインストール」をクリック

ステップ2:有効化をクリック
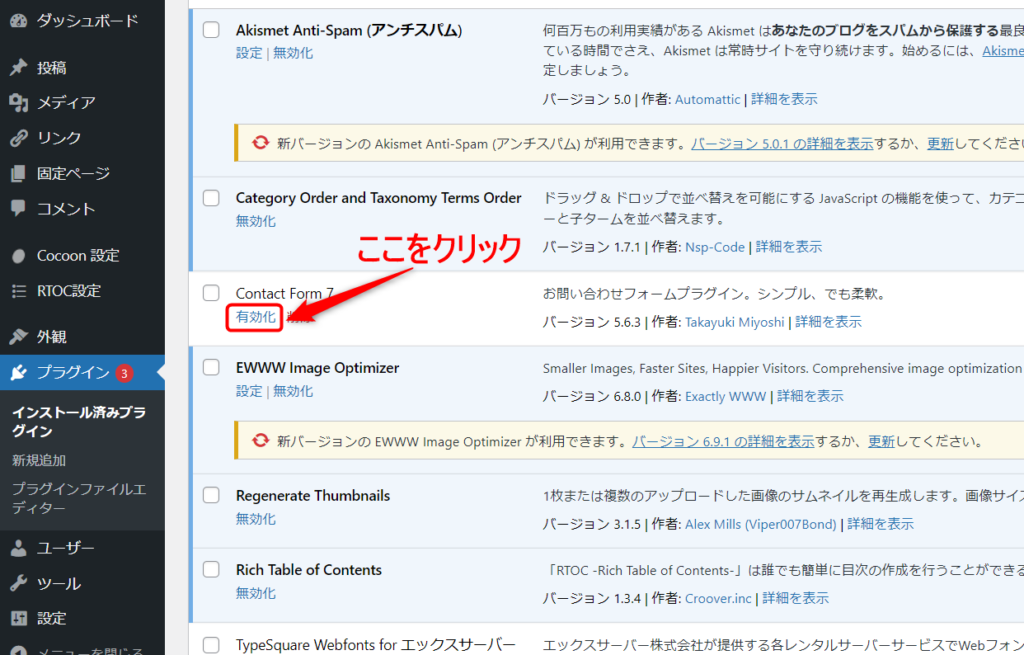
インストールが終わるとプラグインの中に「Contact Form7」が入っています
「有効化」をクリック

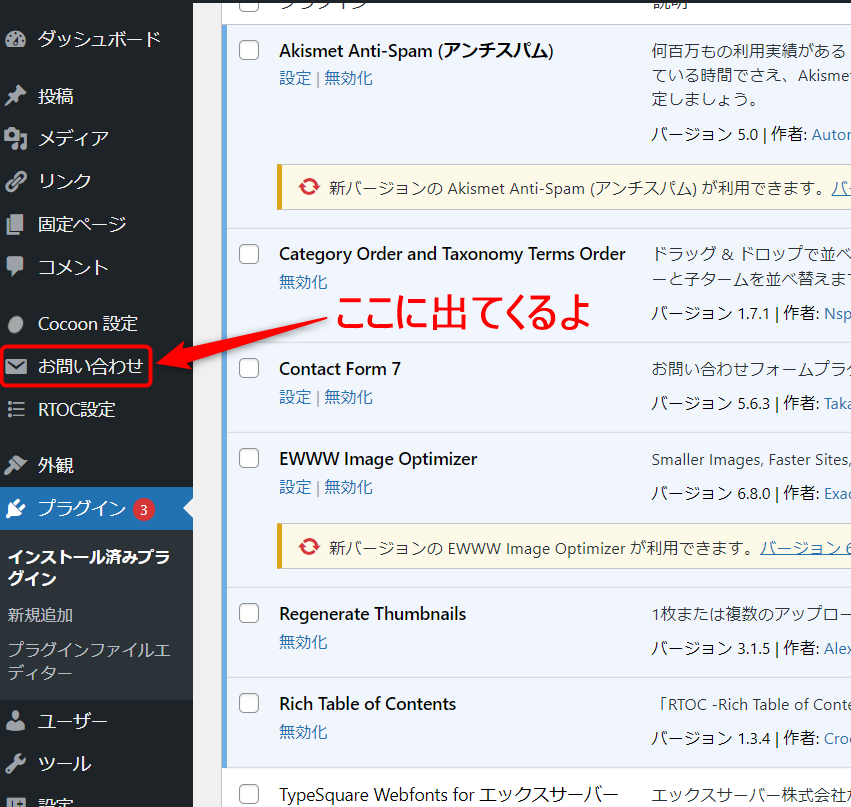
有効化するとダッシュボードの中に「お問い合わせ」が現れます
これでContact Form7のインストールは完了です

Contact Form7を固定ページに設定してみよう
固定ページとは?
お問い合わせを「固定ページ」という所に設置します
固定ページはこんな内容のページになります
・新しいページを追加することがない
・そのページで完結するもの
・一度作ったらほとんど変更されない
固定ページの使い方は
・会社概要
・プライバシーポリシー
・免責事項
・お問い合わせ
などです
これらは一度作ってしまうと、ほとんど変更することはありません
このページはメニューバーやサイトの下の方に載っていてることが多いです
今は「固定ページってこんなのを作るときに使うんだ」くらいの理解で大丈夫です
「お問い合わせ」を作る前の下準備
下準備はこの3ステップで完了します
ステップ1:固定ページに入る
ステップ2:新規追加をクリック
ステップ3:タイトル入力
ステップ1:固定ページに入る
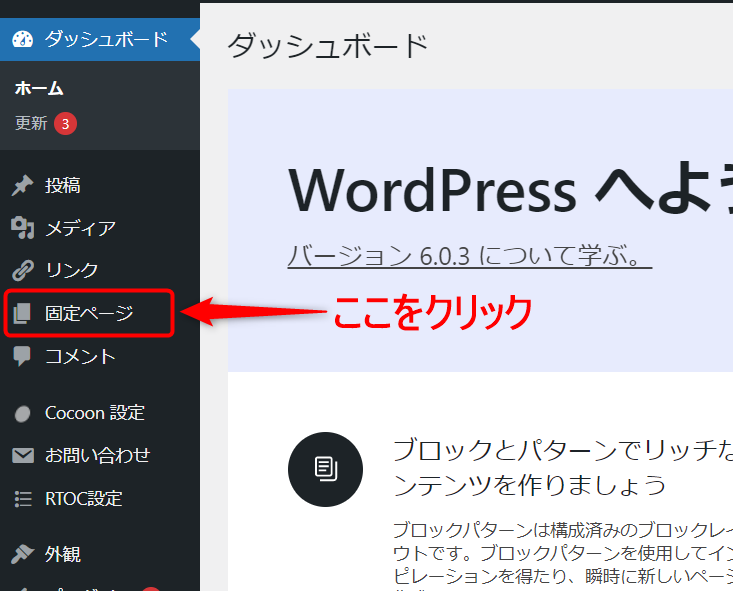
まずは、ダッシュボードの「固定ページ」へ入っていきます

ステップ2:新規追加をクリック
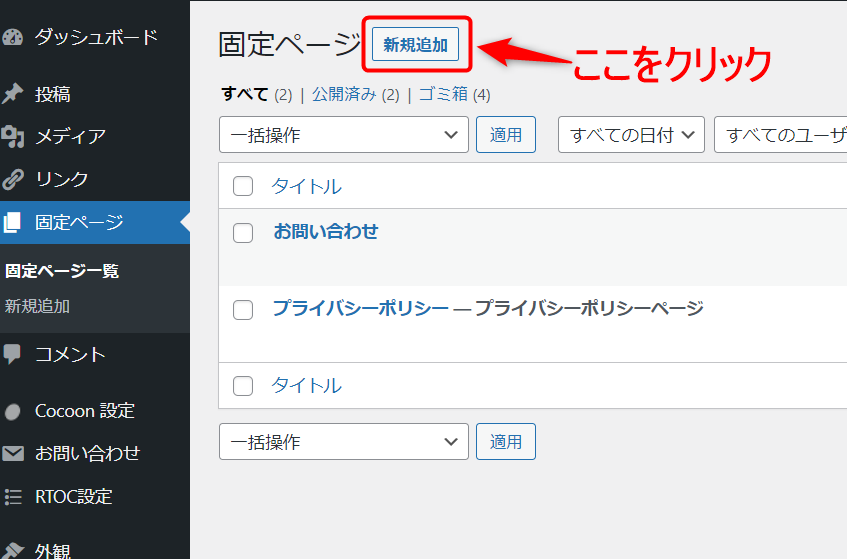
画面上に「新規追加」があるのでクリックしましょう

画像にお問い合わせが載っていますが実際は出ていません
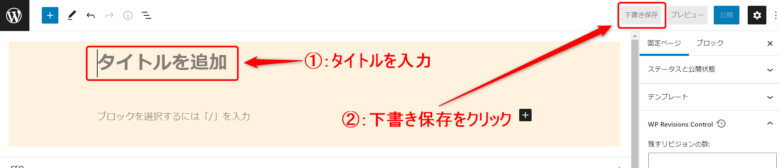
ステップ3:タイトル入力
「お問い合わせ」でも「Contact」でも好きなタイトルを入れましょう
今回はサンプルなので「お問い合わせサンプル」と入力しておきます
入力したら、「下書き保存」します

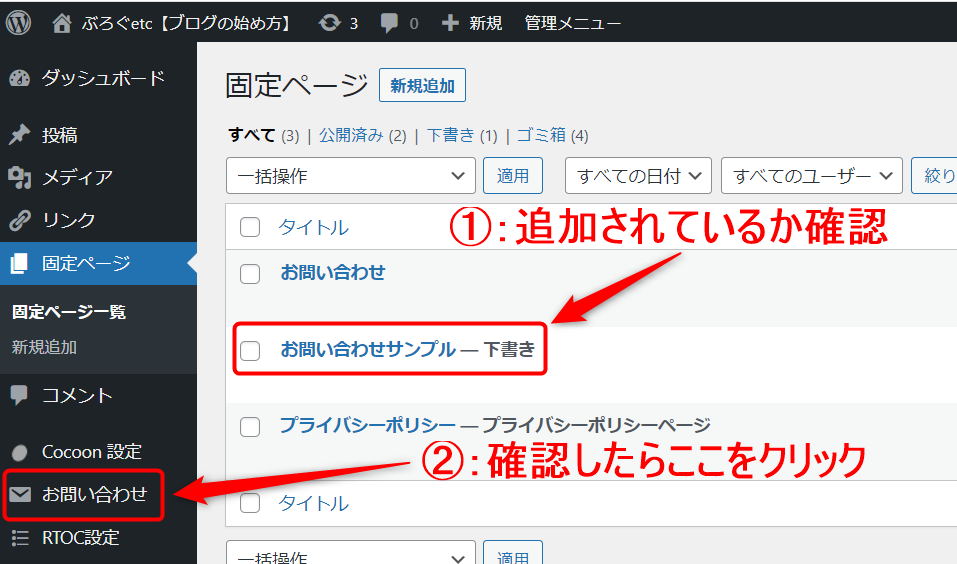
固定ページ一覧に追加した「お問い合わせ」が現れます
これで下準備の完了です
お問い合わせが現れたのを確認したら、ダッシュボードの「お問い合わせ」に入りましょう

お問い合わせを仕上げよう
お問合せの仕上げは5ステップで完了します
ステップ1:「お問い合わせ」の新規追加をクリック
ステップ2:タイトル入力
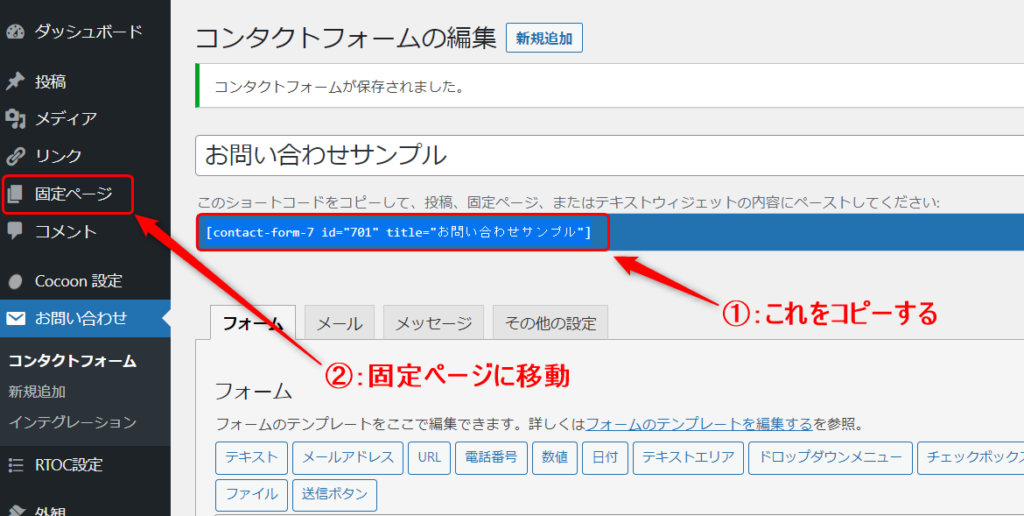
ステップ3:ショートコードのコピー
ステップ4:固定ページへ移動・編集
ステップ5:ショートコードの貼り付け
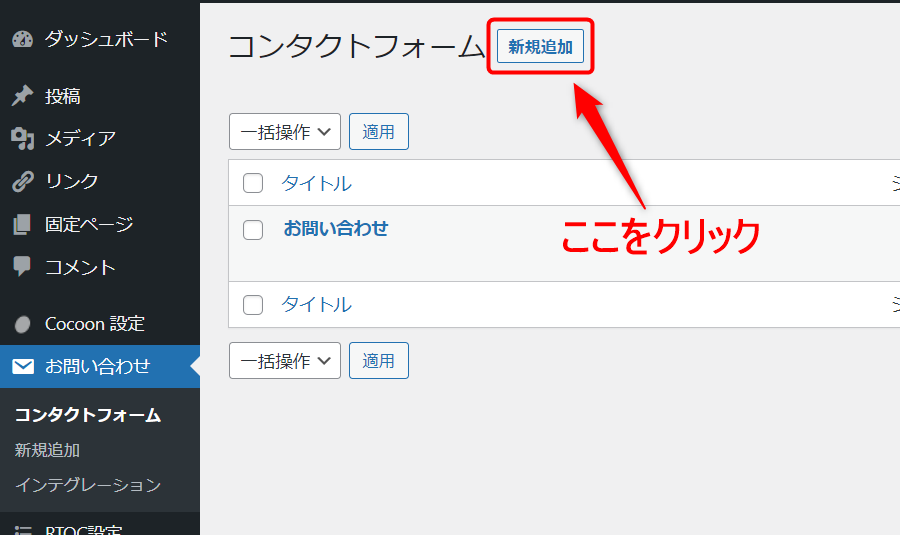
ステップ1:「お問い合わせ」の新規追加をクリック
お問い合わせに入ったら「新規追加」をクリックします

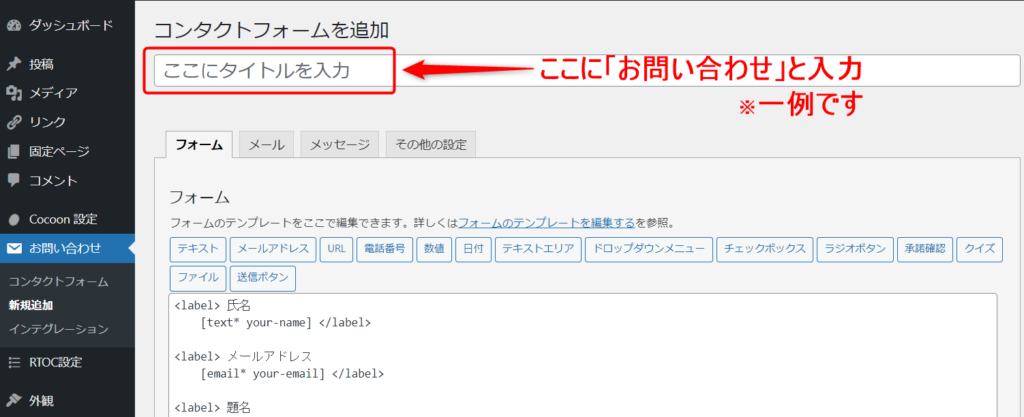
ステップ2:タイトル入力
「ここにタイトルを入力」とあるので好きなタイトルを入力します
今回は固定ページと同じ「お問い合わせサンプル」と入力しておきます

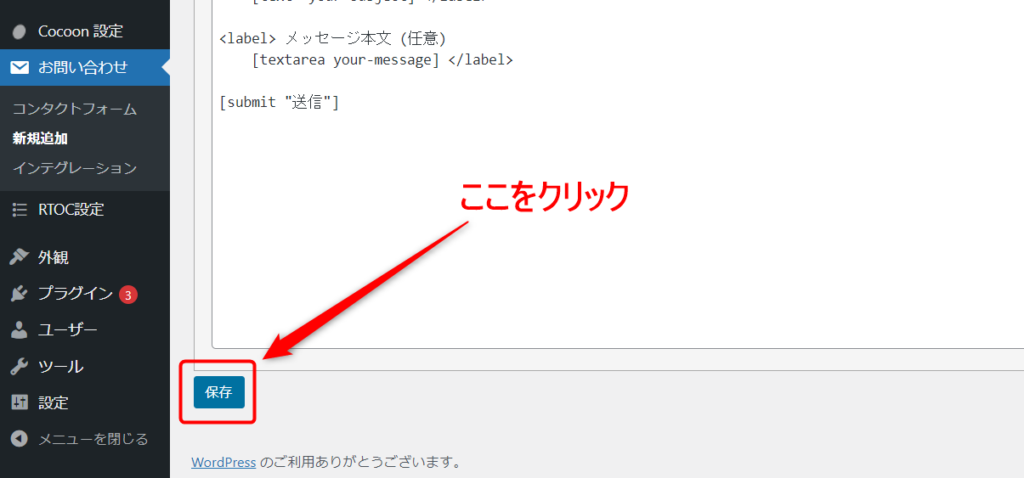
タイトルの入力が済んだら画面下の「保存」をクリック
右上の方にもありますので、どっちで保存しても大丈夫です

ステップ3:ショートコードのコピー
ショートコードをコピーする
コピーしたら、そのまま固定ページへ移動しましょう

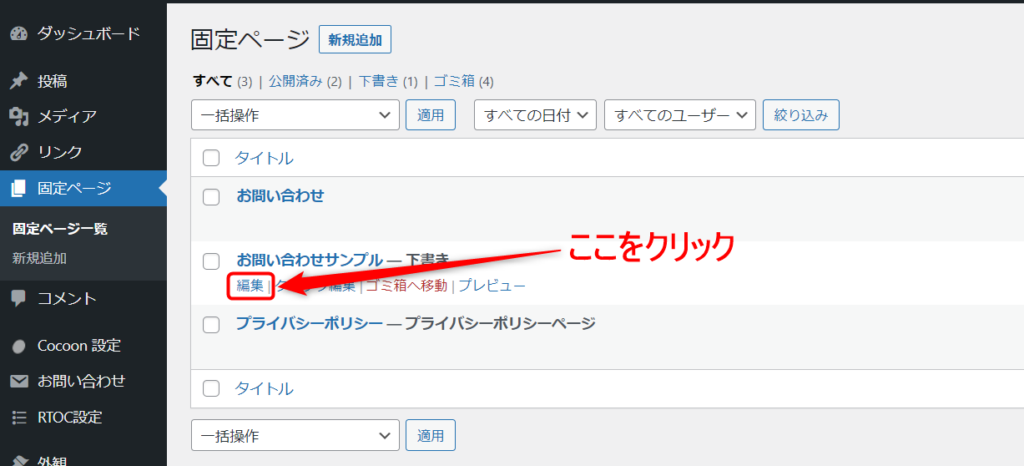
ステップ4:固定ページへ移動・編集
先ほど下準備した固定ページの「編集」をクリック

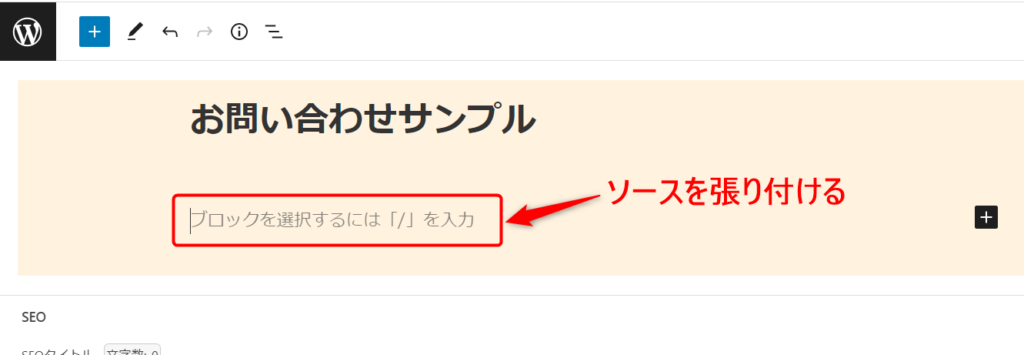
ステップ5:ショートコードの貼り付け
さっきコピーしたショートコード(ソース)を張り付ける
これで作業は完了です

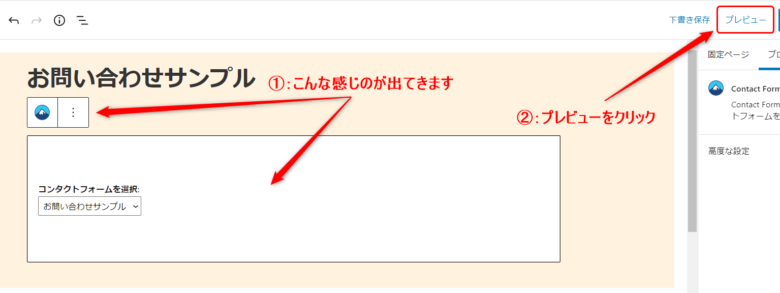
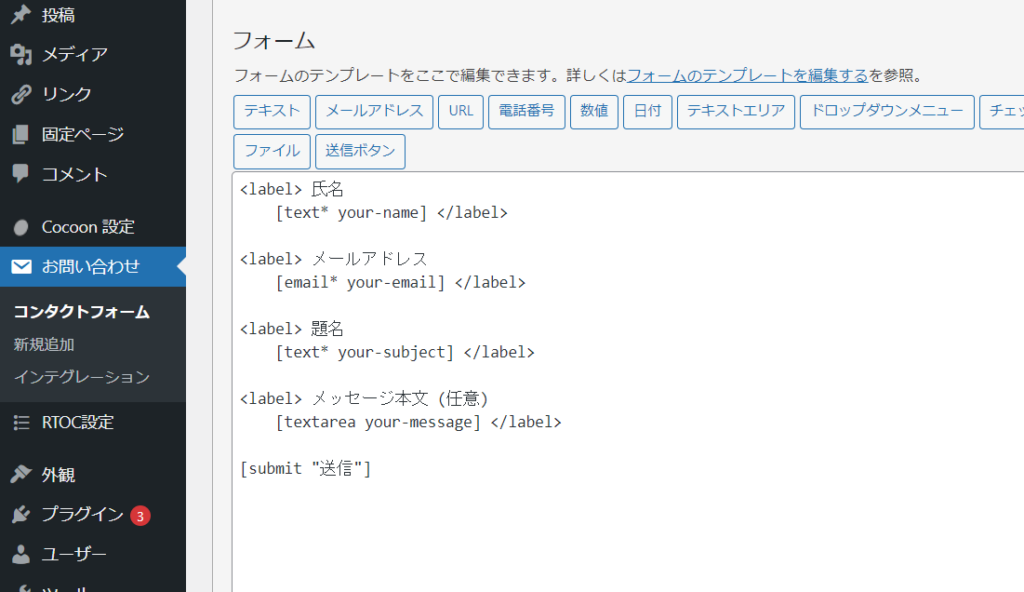
こんな画面が出てきます
最初に紹介した画面と違いますが安心してください

右上のプレビューをクリックすると下のような画面が出来ています
ちゃんと出来上がってました

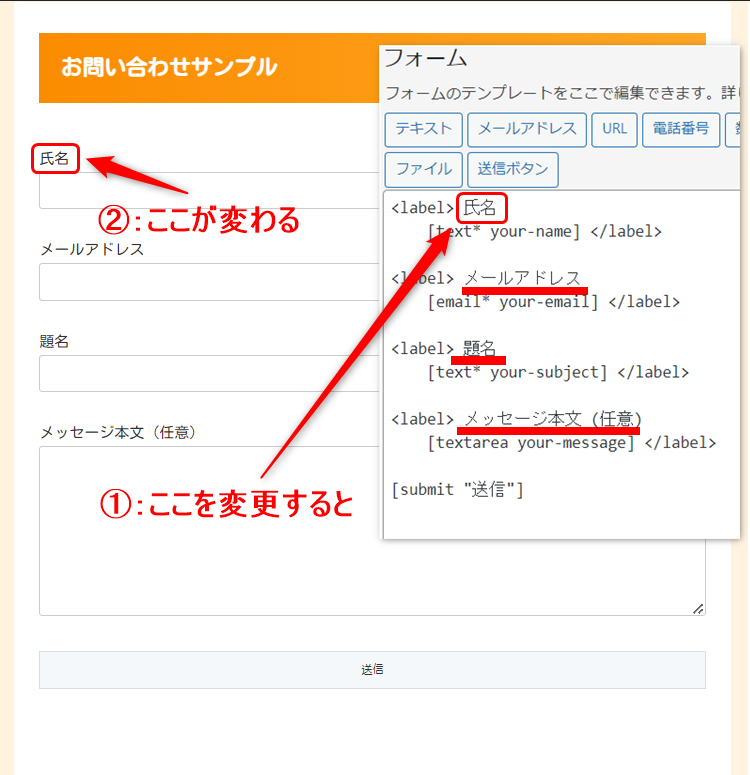
「氏名」とか「題名」が固く感じ、自分のサイトと合わないと思う人もいるでしょう
画像の赤枠や赤線の部分を変更することが出来ます
氏名を「お名前」や「name」に 題名を「タイトル」などに変更することも出来ます
他のアルファベットのところを触るとデータが崩れますので注意!!

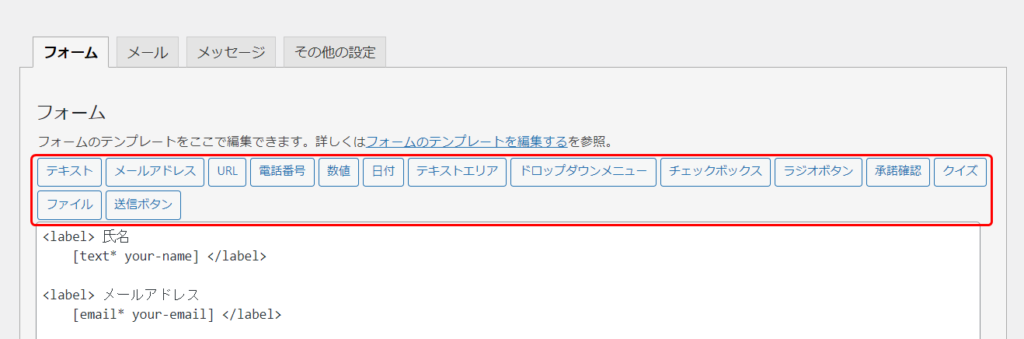
Contact Form7のカスタマイズ
赤枠の中のようにいろんなカスタマイズの項目があります
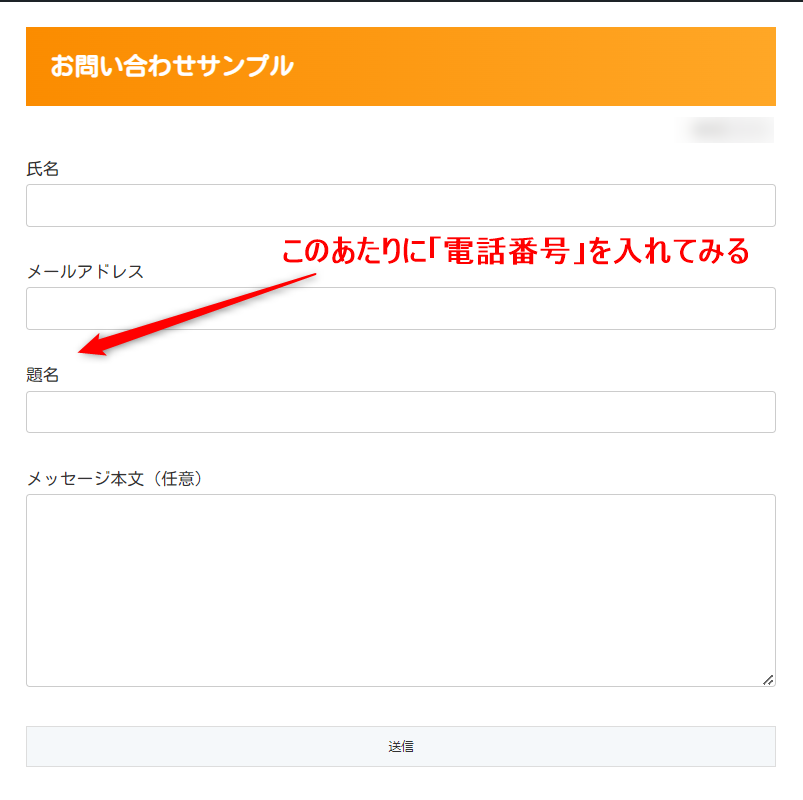
今回は簡単な電話番号を追加してみます

メールアドレスの下あたりに電話番号を入れてみます

ダッシュボードのお問い合わせから編集画面に入ります
呪文のようなアルファベットが並んでますが、作業はコピペと書き換えくらいなので安心してください

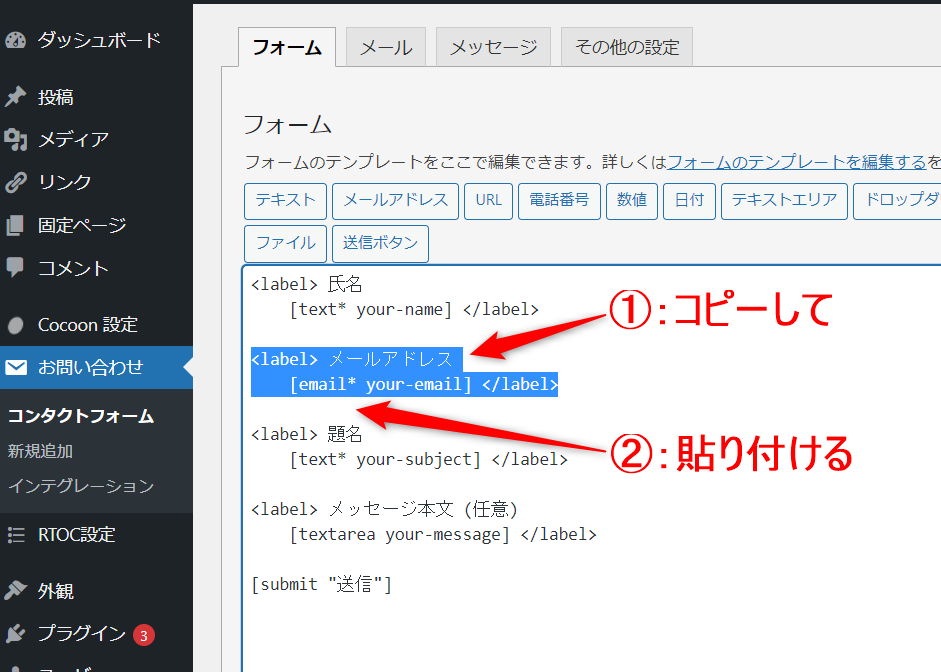
<label>メールアドレス・・省略・・</label>までをコピーします
その下に貼り付けます

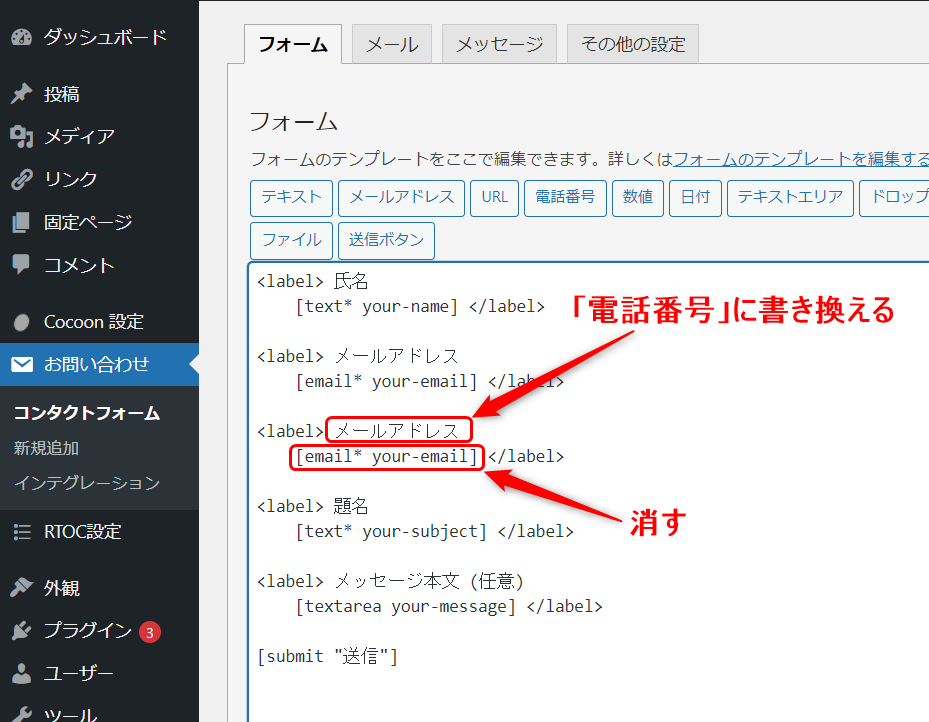
「メールアドレス」を「電話番号」に書き換えて[email*your-email]を消します
ここまでで8割の作業は終了です

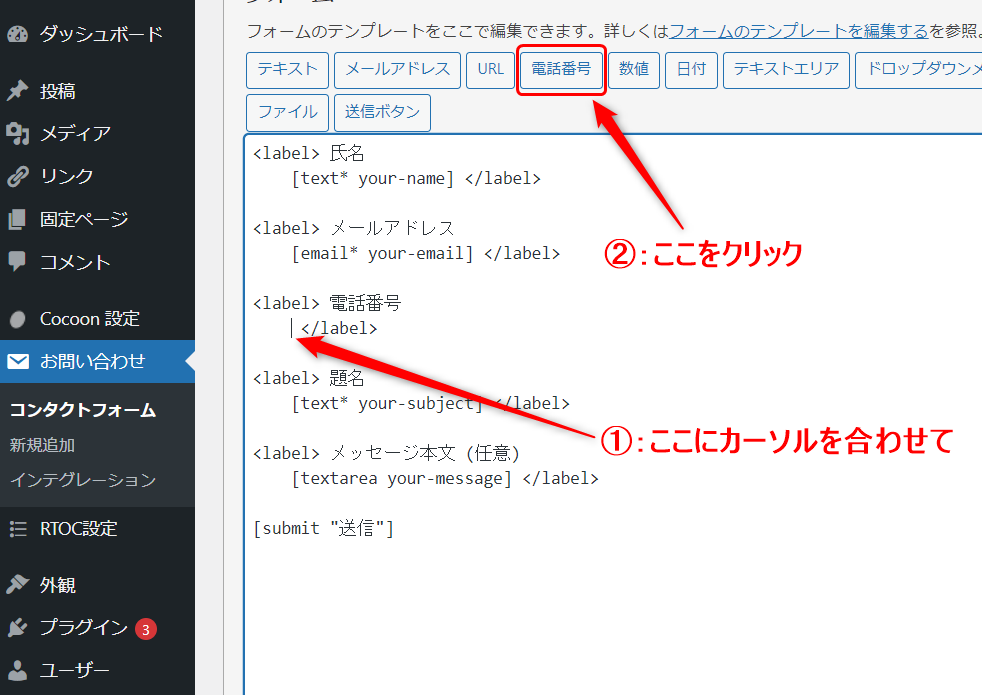
</label>の前にカーソルを合わせておきます
合わせたカーソルのところに電話番号のタグが入ってきます
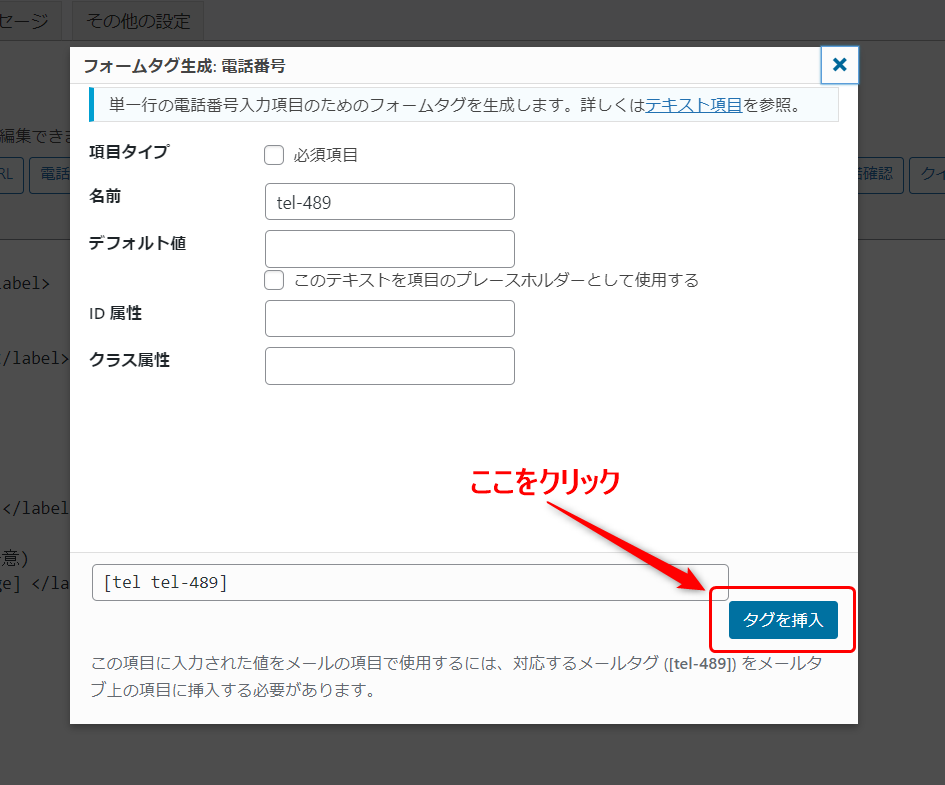
画面上ので「電話番号」をクリックします

タグを挿入をクリックしたらほぼ作業完了です
必須項目にしたいときは項目にチェックを入れましょう

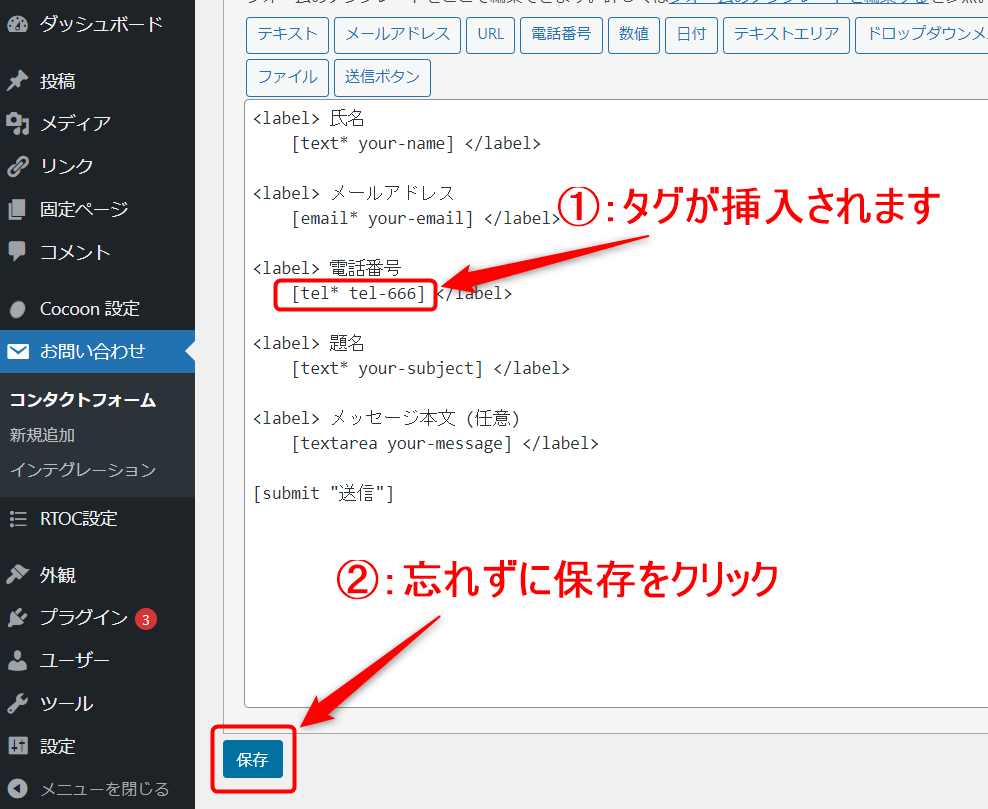
カーソルを合わせていたところに、ちゃんとタグが挿入されていましたね
最後に保存をクリックするのを忘れないようにしましょう

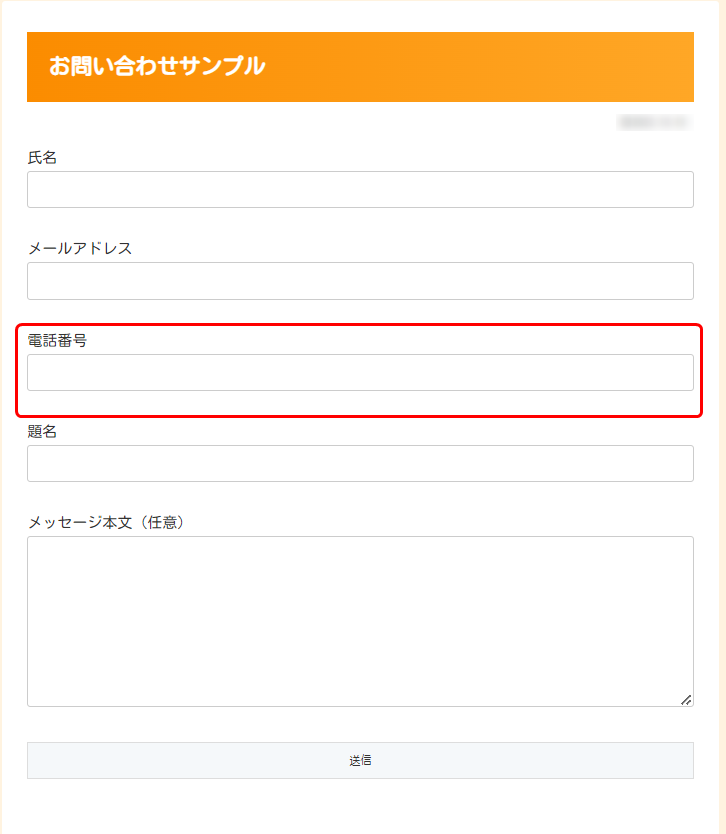
固定ページに戻ってプレビューから出来上がりの確認をして完了です
お疲れ様でした!!

「お問い合わせ」って必要?
例えば電話番号や連絡先が載っていない企業サイトを見たときに感じることはどんなことでしょうか?
お問い合わせがないサイトはこんなデメリットがあります
・不安に感じる
・読者の安心感が下がる
・読者離脱に繋がる
・案件を逃してしまう
問い合わせをすることがないにしても、「お問い合わせ」を載せることでちゃんとしたサイトというイメージが持てるので読者の安心感につながります
そしてブログを長く続けていると企業様からの案件が入ることもあるでしょう
そういったチャンスを掴むためにも設置しておくことをおすすめします
また、これは確かではありませんが、グーグルアドセンスの審査基準にもなっているようなので申し込みをされたい人は設置しましょう
まとめ
・ブログのお問い合わせには「Contact Form7」がおすすめ
・無料で使える便利なプラグイン
・読者を安心させるためにも設置しよう
今回はお問い合わせのプラグイン「Contact Form7」を紹介しました
全世界で500万件以上のダウンロード数がある人気のプラグインです
自信を持っておすすめできます
私がブログを始めたころはお問い合わせの設置はいらないかなと思っていました
しかし、お問い合わせや連絡先が無いサイトを見て不安に感じたのを思い出して設置を決めました
今回お問い合わせの設置に踏み切ったみなさんは正解と思います
たったお問い合わせ一つですが、読者のみなさんから信頼を得られます
一歩踏み出したみなさんには明るい未来が待っていることでしょう