◆ ワードプレスでボックスの使い方を知りたい
◆ 見やすいブログを作りたい
◆ ブログをきれいに装飾したい
他のブログはどうして見やすいのだろう・・・
自分のブログは読みづらいな・・・
と悩んでいる人も多いのではないでしょうか
ブログが読みづらい原因に
・画像が少ない
・文字ばかり並んでいる
・行間をうまく空けていない
・ボックスを適度に使っていない
などがあります
もし当てはまるものがあれば、サイトを訪れた人の読む気を奪ってしまっているかもしれません
逆に言うとこの中のどれかを改善すると見やすいブログに一歩近づけるということです
ブログを見やすくするツールはいろいろありますが、今回の記事では「ボックス」に焦点を絞って解説したいと思います
ボックスは画像と同じくらいブログを見やすくするツールです
上手に使うことで伝えたいことが伝わりやすくなり、読者の理解を深めることが出来ます
今回の記事を読んでもらうとこんなことが分かります
・ワードプレスのボックスの出し方
・ボックスを使うメリット
・ボックスを使うときの注意点
段落や行間については別の記事で解説していますのでそちらをご覧ください
ワードプレスのボックスの出し方
ワードプレスでボックス(囲い枠)を出すことはとても簡単です
手順は
・メニューバーを開いて選ぶだけ・・・
テーマによって揃えているボックスの違いはあると思いますが、操作はだいたい同じと思います
今回はHTMLなどのコードは使わずにワードプレスの中で使えるものに絞って解説します
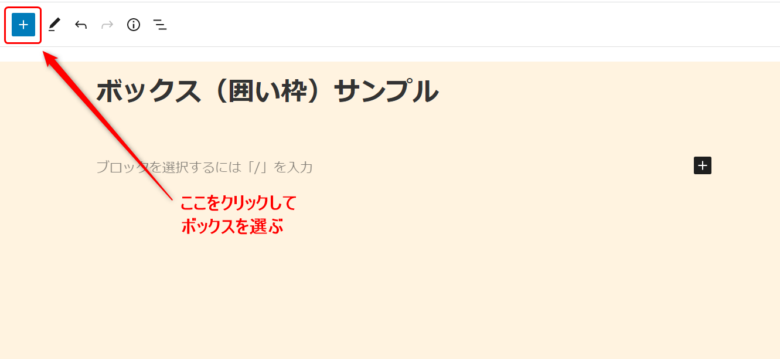
【メニューバーを開く】
画面左上の「+」をクリックしてメニューバーを出します
ここを開くといろいろなツールが出てきます

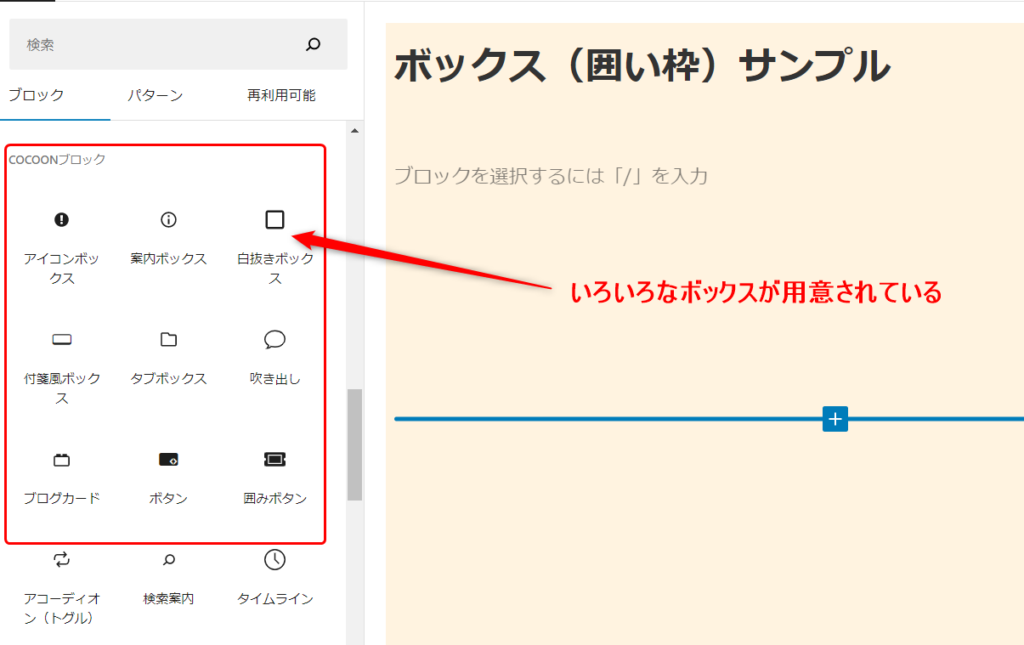
【ボックスを選ぶ】
あとはここからブログや文章に合ったボックスを選ぶだけです

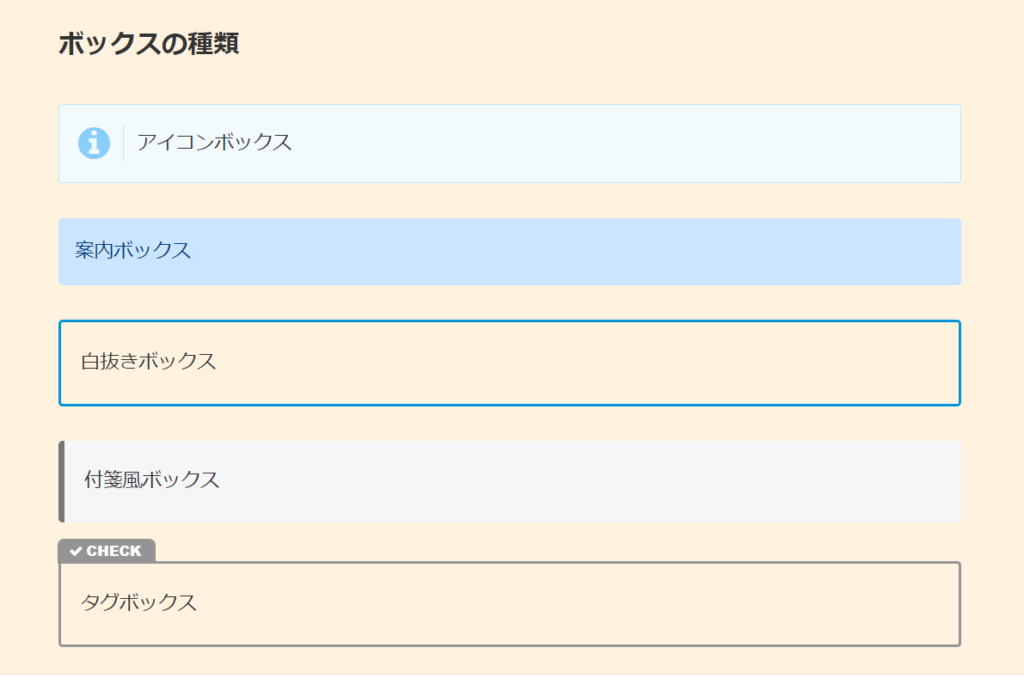
COCOONに付いているボックスを一部載せてみました
有料テーマと比べても見劣りしないデザインと思います

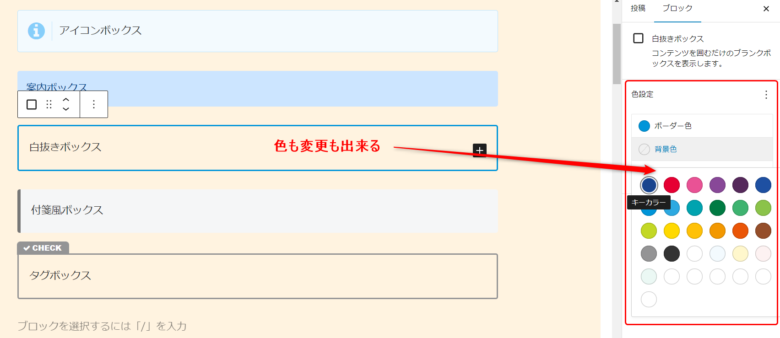
カラーの変更も出来ますのでブログやサイトの感じに合わせて変えていきましょう

ボックス(囲い枠)を使う3つのメリット
ボックスを使うメリットはこの3つです
・ブログを装飾できる
・大事なポイントを伝えやすくなる
・読者が読みやすくなる
ブログを装飾できる

ブログの中におしゃれな画像や挿し絵を入れると明るい感じになり見栄えが良くなってきます
それと同じようにボックスも適度に使うとブログ全体が明るく華やかな感じになります
テーマによってボックスの種類は違ってきますが、ほとんどのボックスが色を選べる作りになっている為ブログに合った色など使っていくといいでしょう
初心者やパソコンが苦手な方には若干ハードルが高くなりますが、HTMLなどでボックスのコードを無料公開しているサイトもあります
自分が使っているテーマにないようなおしゃれなボックスもありますので気に入ったものがあれば利用してみるのもいいと思います
大事なポイントを伝えやすくなる

ブログで大事なポイントを伝える方法として「カッコを使う」とか「箇条書きを使う」などあります
さらに効果的なものがボックスで囲うことです
ボックスを使うとその部分がひときわ目立ちます
目立つと読者の目に留まるため読んでもらえる確率も上がり、さらにその部分の記憶も残りやすくなります
読みやすいブログになる

文字だけでブログを仕上げてしまうと目を引かないブログになりがちです
しかし、ボックスを使うことで文章ごとの区切りが出来て見やすくなります
段落の区切りと違い、ボックスで色分けするとさらに見やすい区切りが出来て読みやすさが上がります
あまりバックを濃い色にすると読者も疲れてしまいますので薄めの色がおすすめです
ボックスを使い過ぎるのもよくないですが、スクロールすると次のボックスや画像が出てくるような使い方にすることがおすすめです
次のボックスへまた次のボックスへと進めようと画面を動かしますので、読者の滞在時間も増えてくるでしょう
また、ボックスの中にはタグ付きのボックスもあります
こんな感じで文字を選んだり入力して、伝えたい内容をタグで知らせることが出来るので便利な機能です
ボックス(囲い枠)を使うときに気を付けること
ブログを装飾出来て読みやすくしてくれるボックスですが、こんな事に気を付けて使うことがおすすめです
・頻繁に使い過ぎない
・ボックスの使うパターンを決めておく
頻繫に使い過ぎない
画像もボックスも適度な量が読者にとっても見やすいブログになります
あまりにもボックスをたくさん使ってしまうと、伝えたい大事なポイントがぼやけたり見づらいブログになってしまいます
いろんなボックスを使いたい場合は
・統一性があるか
・ブログに合っているか
・形や色を3種類ほどに絞る
など乱雑にならないように使っていきましょう
食品スーパーなどで見かけるPOPですが、見やすいPOPの条件は3色ほどに色を絞ることだそうです
ボックスも同じようにいろんな色や形のボックスが配置されるよりも、色や形を3種類ほどに絞って使っていく方が読者にとって見やすいブログとなっていきます
ボックスの使うパターンを決めておく
先ほどの統一性につながるところになりますが、「大事なポイントはこのボックス」、「お知らせはこのボックス」という感じで使うボックスのパターンを決めておくといいと思います
パターンを決めておくと
・読者にポイントを伝えやすくなる
・書く側もどれにしようか悩まずに済む
・読者の飛ばし読みにも対応できる
などのメリットも出てきます
読者は基本的に飛ばし読みをしながら読んでいます
みなさんが書いたブログを一字一字丁寧に読んでくれる人は稀です
自分の必要なところや興味を引いたところしか読まないと考えてた方がいいでしょう
飛ばし読みをされる中でポイントをしっかりと伝えていくには上手にボックスや文字の装飾を使っていかなければなりません
ボックスをパターン化していくと読者の目が慣れてきて、ブログのポイントが伝わり記憶に残りやすくなります
まとめ
・ボックス(囲い枠)を使うとブログを装飾できる
・大事なポイントが伝わりやすくなる
・読みやすいブログになる
・頻繁に使い過ぎない
・パターンを決めて適度に使っていく
今回の記事でボックスの使い方がある程度わかったかなと思います
うまくボックスを使いこなすことでみなさんのブログも大きく変身するでしょう
まだ、いまいちピンとこない人は上位表示されているブログをたくさん見てもいいと思います
上位表示されているブログの中にはボックスをうまく使って見やすく仕上げているものがたくさんありますので参考にしてみてください