◆ ワードプレスで段落や改行のやり方が分からない
◆ 見やすい段落や改行の作り方を知りたい
ワードプレスで記事を書き始めると、上手に段落や改行が作れなくで困っている人も多いと思います
私がブログを始めたころはWordやエクセルと同じようにEnterを押して改行をしていたので、行間が空きまくってとても見づらい記事が仕上がったこともあります
つまり行間を空けない改行のやり方を知らなかったわけです
みなさんが読んでいるブログはごく自然に段落や改行を付けているように感じますが、実はよく考えられて段落や改行をしていると思います
ストレスなく読めるブログは意識して段落や改行が作られていると考えてもいいでしょう
今回の記事では
・ワードプレスで段落や改行のやり方
・見やすい段落の作り方
・段落や改行を作るときのポイント
などが分かるようになっています
この記事を読み終わるころには段落や改行の付け方が変わり、より見やすいブログを作れるようになっていると思います
段落と改行の作り方
ワードプレスで段落と改行の作り方はこのようにします
【段落の作り方】
Enterキーを押す
文章と文章の間に行間(スペース)が出来る

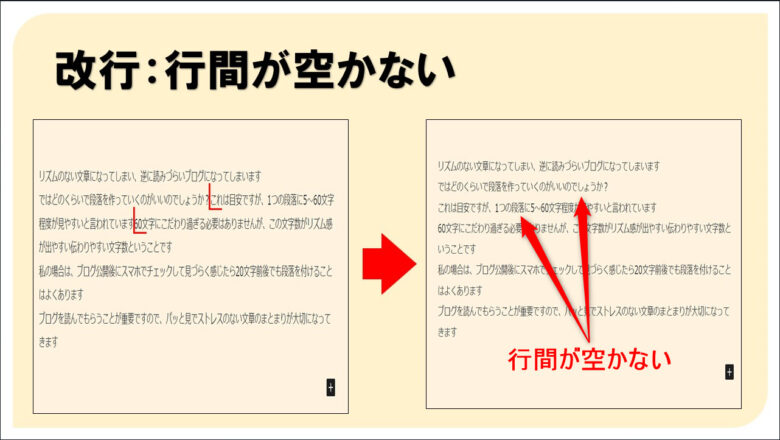
【改行の作り方】
Shift + Enterキーを押す
文章と文章の間に行間(スペース)が無い

学校で習った段落の役割は、文章の内容ごとのまとまりを示していました
文章の内容が変わったら段落を変えましょう、というルールです
しかしWebでブログを作るときは段落の使い方が少し変わってきます
ブログの段落や改行で重視されるのは「見やすさ」です
文章の内容のまとまりよりも見やすさを重視して段落や改行を作っていきます
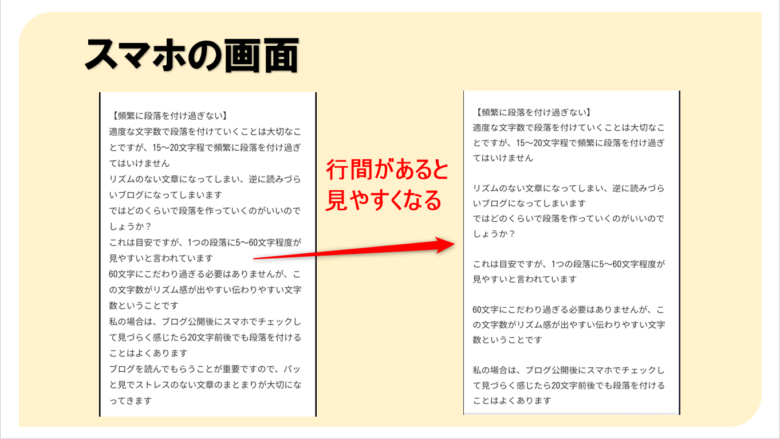
以前と違ってPCだけでサイトを見る人は少なくなり、スマホでサイトを見る人が70%近くになっています
スマホを見たときに左側の画像のように文字がびっしり詰まっているブログを見ると飛ばしたくなりませんか?

見づらいブログは読者離脱が増えてしまいます
適度に行間のあるブログが見やすく離脱防止につながるでしょう
段落づくりの2つのポイント
ブログの段落の作り方としてはこの2つがポイントです
・頻繁に段落を付け過ぎない
・1つの段落に50~60文字程度
頻繫に段落を付け過ぎない
適度な文字数で段落を付けていくことは大切なことですが、15~20文字程で頻繁に段落を付け過ぎてはいけません
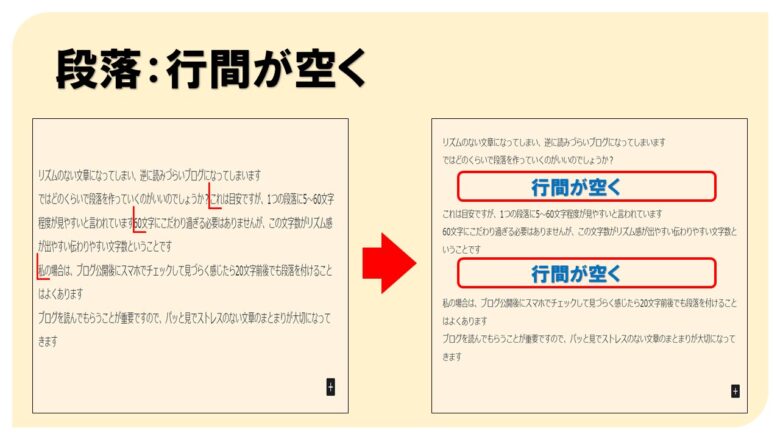
リズムのない文章になってしまい、逆に読みづらいブログになってしまいます
ある程度のまとまりを付けて段落を作っていくことがポイントとなります
1つの段落に50~60文字程度
ではどのくらいで段落を作っていくのがいいのでしょうか?
これは目安ですが、1つの段落に50~60文字程度が見やすいと言われています
60文字にこだわり過ぎる必要はありませんが、この文字数がリズム感が出やすい伝わりやすい文字数ということです
私の場合は、ブログ公開後にスマホでチェックして見づらく感じたら20文字前後でも段落を付けることはよくあります
ブログを読んでもらうことが重要ですので、パッと見でストレスのない文章のまとまりが大切になってきます
段落の便利な機能
ワードプレスで記事を書いていくと
「この文章はあの文章の前に書けばよかった」
「この段落とあの段落を前後させたいな・・・」
ということがあります
そんな時にワードプレスでは段落ごとに移動させる機能があります
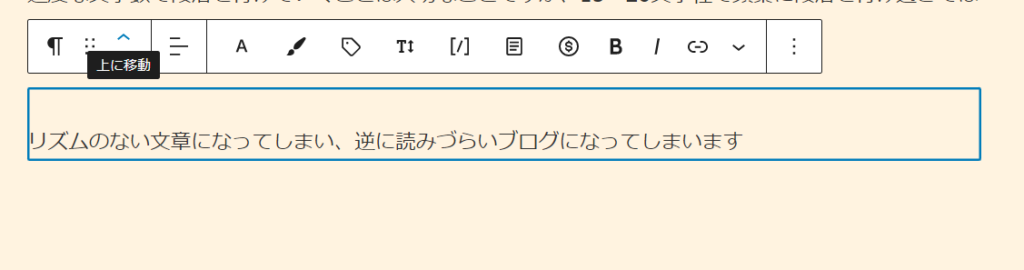
ここで言う段落というのは、文章がひとまとまりになっているブロックを言います
こんな感じで青く囲まれるところです

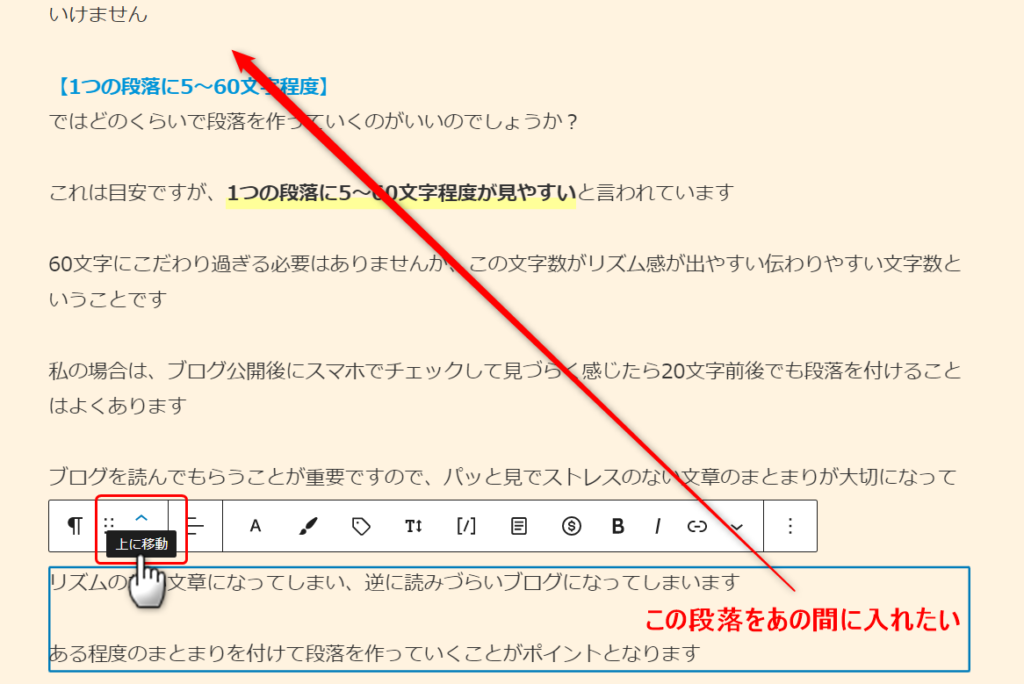
段落を移動させるときは
・ブロックツールバーの「上に移動」「下に移動」を使う
・青く囲まれた段落(ブロック)が移動される
などです
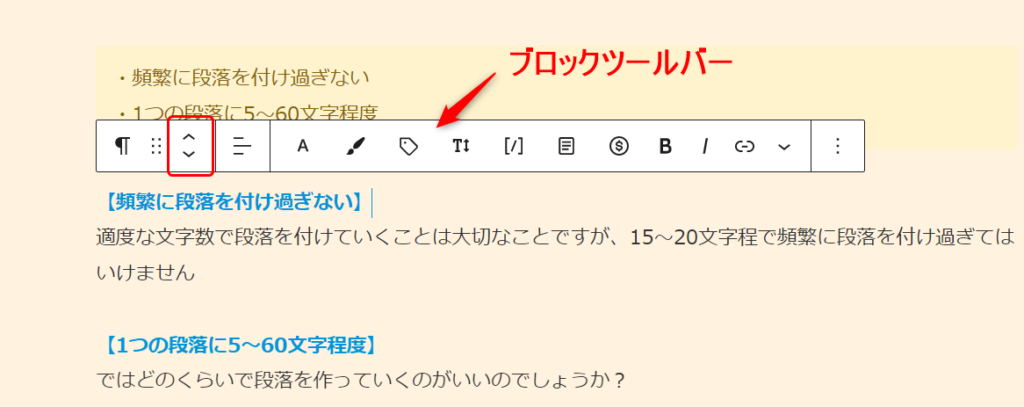
段落の移動の仕方
ブロックツールバーは白い横長のバーです
その中にある赤枠で囲んだボタンで段落(ブロック)を移動させることが出来ます

操作はとても簡単でブロックツールバーにカーソルを合わせると、段落が青枠で囲まれます
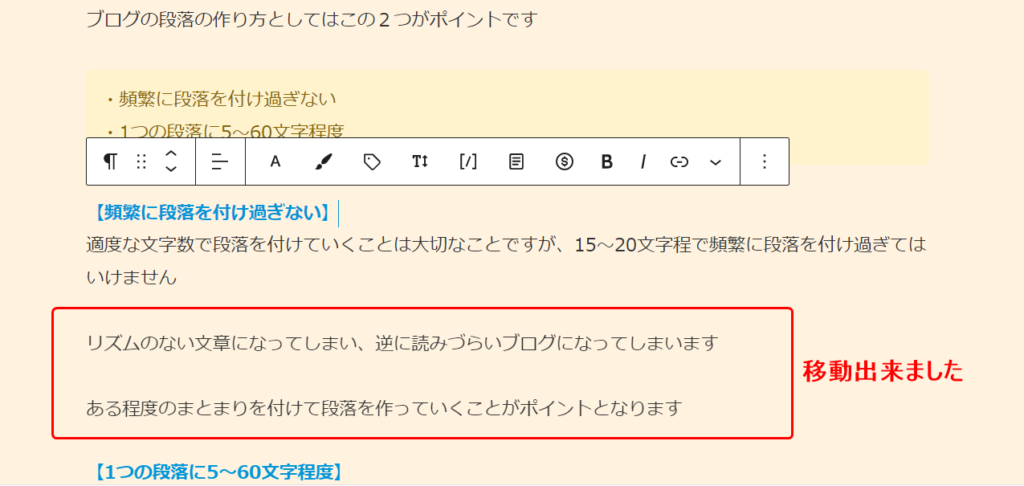
あとは「上に移動」か「下に移動」をクリックするだけ

青枠のところがすべて移動します

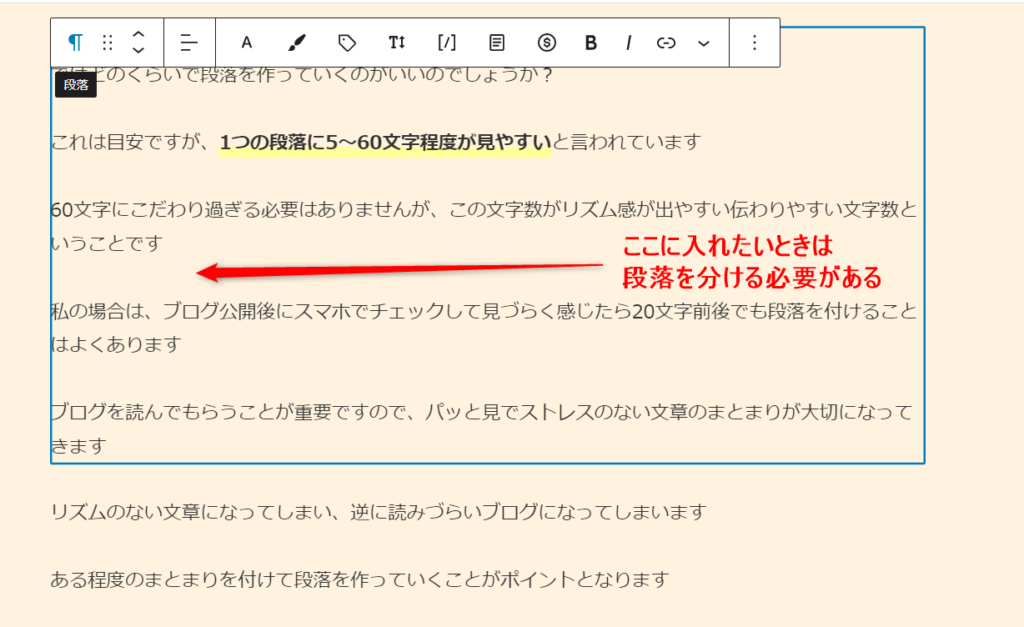
段落を移動できないときの解決方法
段落を作らずに改行だけで行間を作っていくと大きなブロックが出来てしまい、間に文章を移動できないこともあります

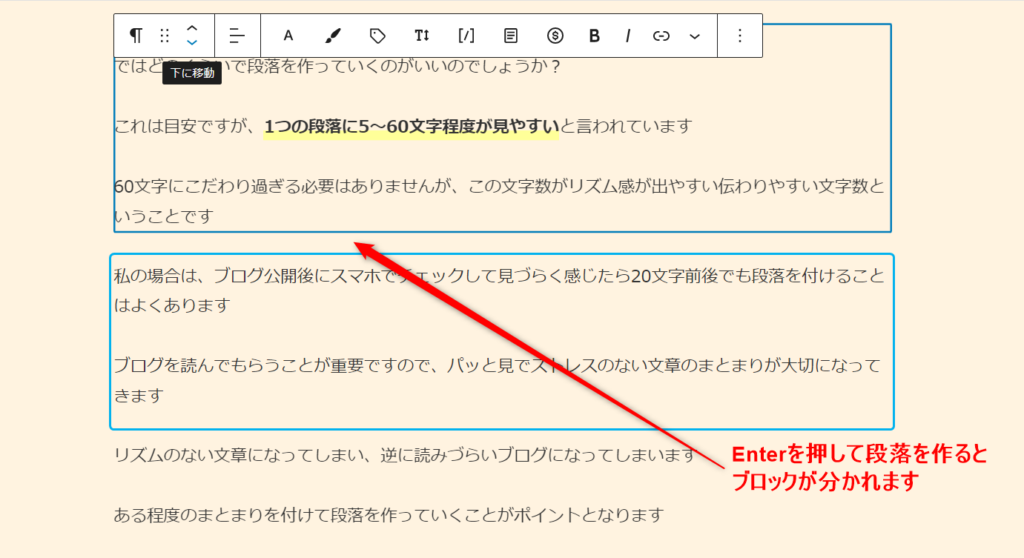
そういう時は入れたい文章の最後にカーソルを合わせてEnterを押して段落を作りましょう
ブロックが分かれて文章の移動が出来るようになります

コピペが早い時はそちらでも問題ありませんが、ワードプレスには便利な機能がたくさん付いています
うまく使って効率よく記事を作っていきましょう
まとめ
・段落 : Enter を押す
・改行 : Shift + Enter を押す
・1つの段落は50~60文字程度がおすすめ
・見やすさを重視して段落・改行を作る
・PCとスマホと両方とも見やすさをチェックしよう
今回は段落と改行に絞って記事を書いてみました
PCとスマホでは見栄えが全然違ってきますので両方チェックすることは重要です
行間の付け方などは画面の小さいスマホを重視してもいいかもしれません
見やすいブログを作ると読者満足度もきっと上がるはずです