◆ Googleアナリティクス4の導入方法を知りたい
◆ 自分のサイトの閲覧数を知りたい
◆ Googleアナリティクス4を導入しようか迷っている
ブログをしている人であれば、自分のサイトがどのくらいの人に読まれているか気になるところでしょう
中には、始めたばかりで誰からも読まれないからと気にしていない人もいると思います
どちらにしてもブログを続けていくと「あることが必要」になってきます
それは「サイトの分析と改善」です
自分のサイトがどんな状態なのか把握しながら改善を繰り返して、いいコンテンツを作っていく必要があります
そんなサイトの分析と改善に役立つツールが「Googleアナリティクス4」です

始めたばかりの人は自分にあまり関係がないと感じてしまいますが、何かの記事がきっかけでサイトの閲覧数が急に伸びることもあります
その何かが分からないと、リライトをしたときに人気のある記事を削除をしてしまう可能性もあるのです
それ以前に自分のサイトが伸びているのか伸びていないのか分からない状態での運営はモチベーションが上がりにくくなります
モチベーションを上げるためやサイトの分析と改善のためにも「Googleアナリティクス4」の導入は必要となってきます
初めのうちは閲覧数が伸びないのを目の当たりにしますので逆にモチベーションが下がるかもしれませんが、割り切って導入してみましょう
今回の記事ではこんな感じの人を前提にしており、専門的な言葉はほとんどありません
・ブログ初心者
・初めてGoogleアナリティクを導入する
・ユニバーサルアナリティクスからの移行でない人
・Googleアカウントを持っている
深い知識を得たい人には若干物足りない内容となっています
導入方法は難しく感じますが、画像多めで解説していますので安心してください
Googleアナリティクス4とは
Googleアナリティクス4(GA4)はGoogleが提供している無料で使えるアクセス分析ツールです
今まではユニバーサルアナリティクス(UA)というものでしたが、このサービスは2023年7月に終了します
GA4で出来ること
GA4は機能も充実しており一部抜粋するとこんな感じのことが計測できます
・リアルタイムでの計測
・どこの地域(国)の人が閲覧しているか
・どの記事がよく読まれているか
・サイトにどのルートで入ってきたか
・サイトの滞在時間
ほんの一部の抜粋ですが、初めのうちはこのくらいの内容が分かれば十分と思います
GA4は読者の方がどのルートで自分のサイトにたどり着いたか分かる機能があります
GoogleやYahooの検索エンジンから来たのか、TwitterやインスタグラムなどのSNSから来たのか分析が出来ます
これが分かると集客方法の見直しや、どのルートで入ってきた読者が自分のサイトに興味を持っているかなどの分析も出来ます
記事ごとの滞在時間も分かるため、リライトなどに役立てることもできるでしょう
GA4とUAの違い
GA4はUAのフルモデルチェンジしたバージョンアップ版というくらい大きく変わっています
変更された点はたくさんあるため少しだけざっくりと紹介すると、例えば「PV数」というのを聞いたことがあると思います
ある記事がどのくらいの人に読まれたかという数字です
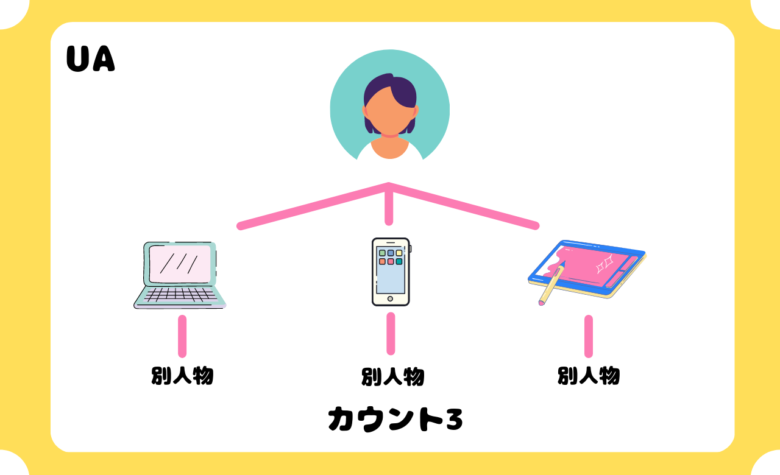
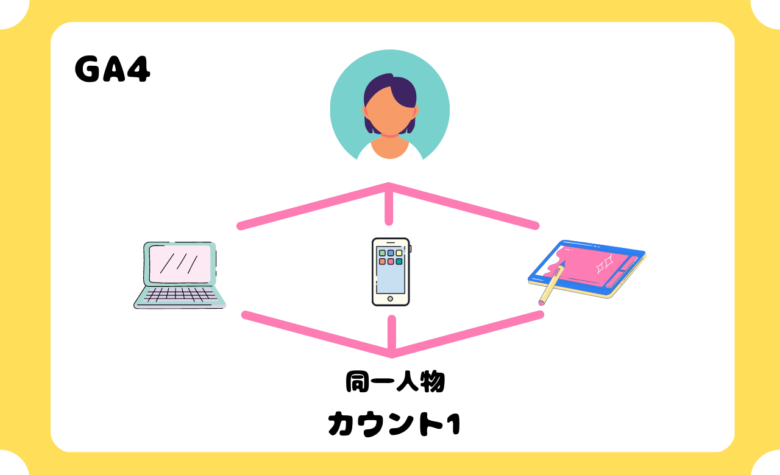
このPVはUAの計測方法で、同一人物がPC、スマホ、タブレットで同じサイトを見た場合それぞれのデバイスを別人物と認識してしまいます
この場合カウントが「3」となっていました

GA4ではこのPV数が「表示回数」へ変わります
一定の条件はありますが、同一人物がPC、スマホ、タブレットで同じサイトを見たら、GA4では同一人物と認識してカウントが「1」となります

今までUAを使っていた人はGA4に変わったら閲覧数が減ったように感じるかもしれませんが、より正確に測定できるようになっています
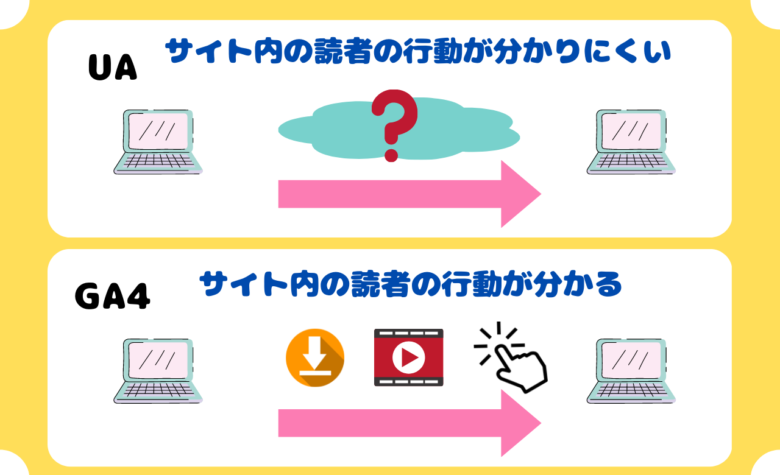
また、UAではサイトに訪れた人数を計測するのは得意ですが、サイト内でどんな動きを取ったかなどの計測は不得意とされていました
つまり、サイト内の動画を見たとかリンクをクリックしたなどの読者の行動は計測されませんでした
一方、GA4ではサイト内の行動が計測できるようになり、細かな情報が得られるようになっています

これだけ細かな分析が出来ればサイトの改善にも十分役立てられます
Googleアナリティクス4の導入方法
GA4を導入するには2つの設定が必要になります
・アナリティクスのアカウント設定
・ワードプレスのタグ設定
アナリティクスのアカウント設定
Googleアカウントを持っていることが前提となります
今回の記事ではGoogleアカウントの作り方は割愛しますので持っていない方は作りましょう
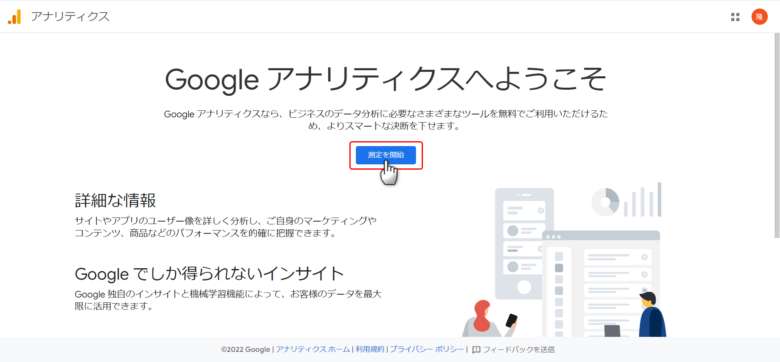
Googleで「Googleアナリティクス」と検索するとこのサイトが出てきます
「測定を開始」をクリック

アカウント名を入力します

アカウント名を入力した画面の下にチェックを入れる項目があります
全部チェックを入れましょう

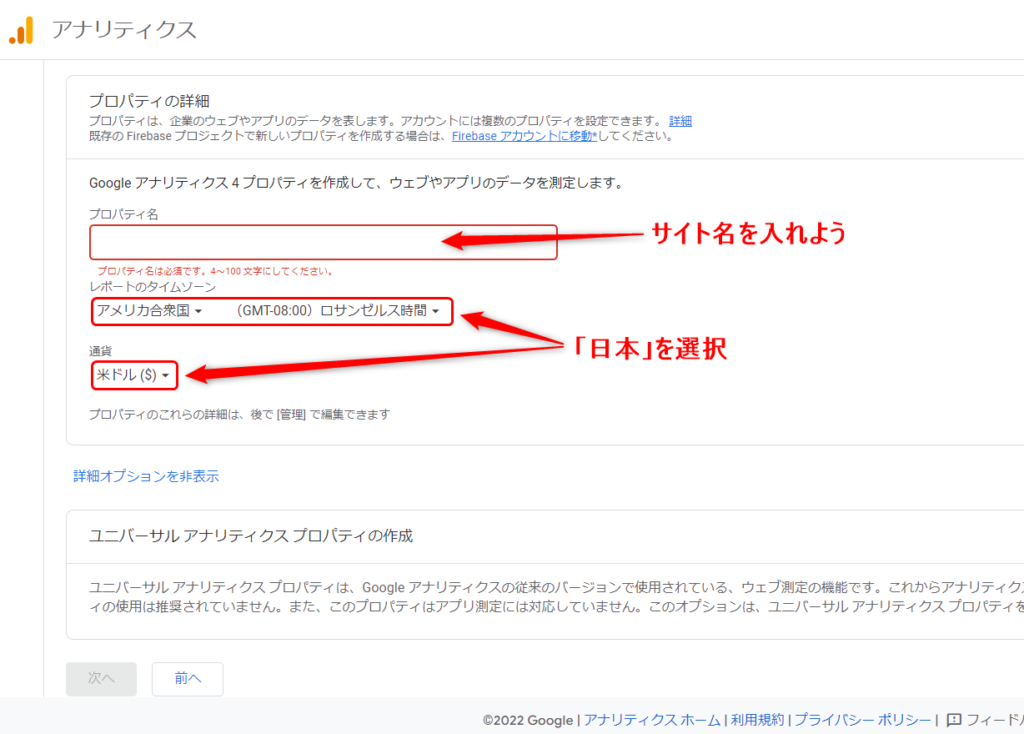
プロパティ名を入力し、国や通貨を選択
プロパティ名は自分のサイト名の方が分かりやすいと思います

自分のウェブサイトのURLを入力します
ここでのポイントは
・サイトのURLをコピペする
・「https://」は消す
・○○○○.com ○○○○.jpのドメイン部分だけ張り付ける
URLをコピペをすると「https://」まで張り付けられてしまいます
https://の部分は消して「○○○○.com」「○○○○.jp」の部分だけ張り付けましょう
次にその下にある
「Googleアナリティクス4とユニバーサルアプリのプロパティを両方作成する」
「Googleアナリティクス4プロパティの拡張計画機能を有効にする」
にチェックを入れます

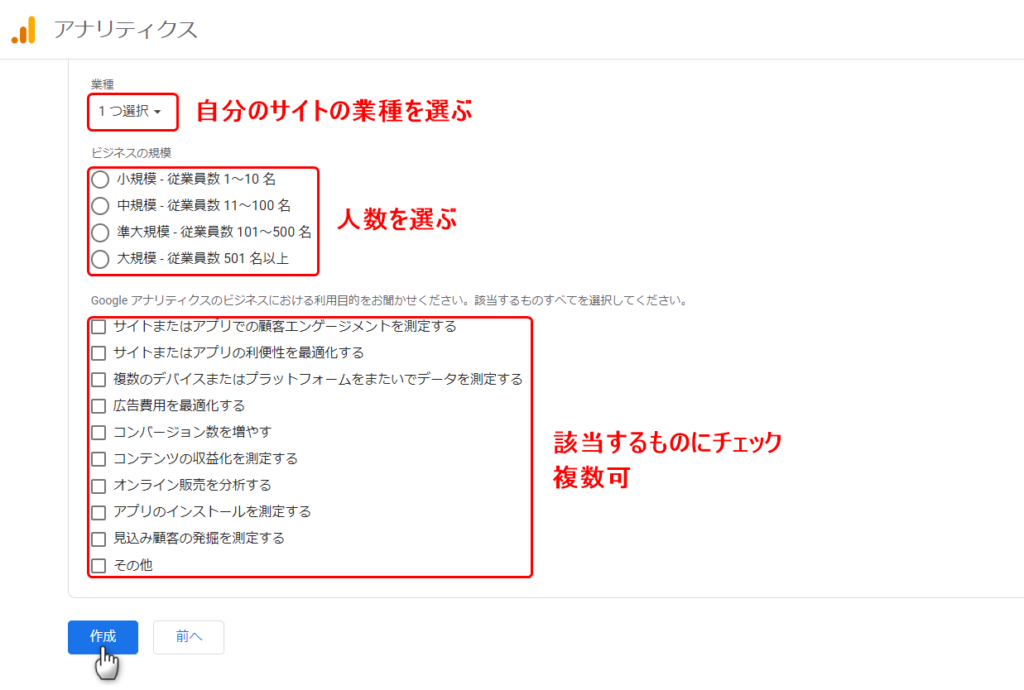
「業種」
「人数」
「利用目的」を選んでチェックを入れましょう

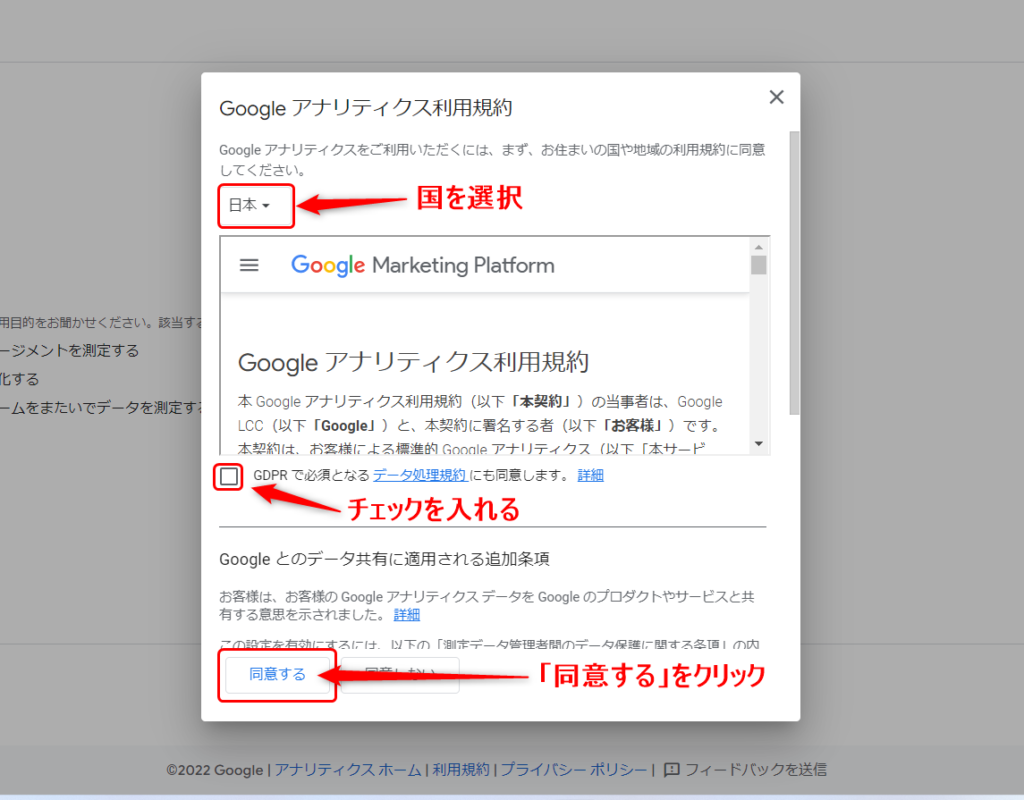
最後に「利用規約」に同意します
同意しないと始められないので内容を確認して「同意する」をクリックします
これでアカウント作成は完了です

ワードプレスのタグ設定
次はワードプレス側の設定になります
これはGA4とみなさんのサイトを繋ぐ作業になります
難しく感じますが画像を見ながらすると簡単に出来るので安心してください
主な流れは
・アナリティクスでタグをコピーする
・ワードプレスのテーマエディターへ移動
・親テーマの<head>を探す
・<head>の下にタグを貼り付ける
【アナリティクスでタグをコピーする】
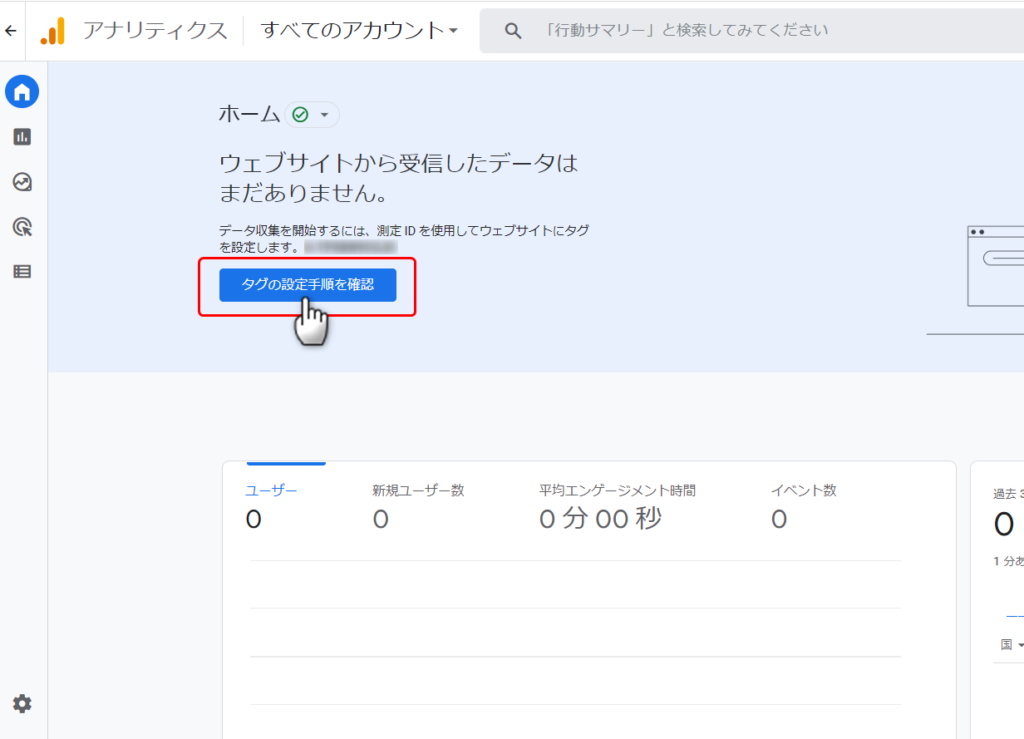
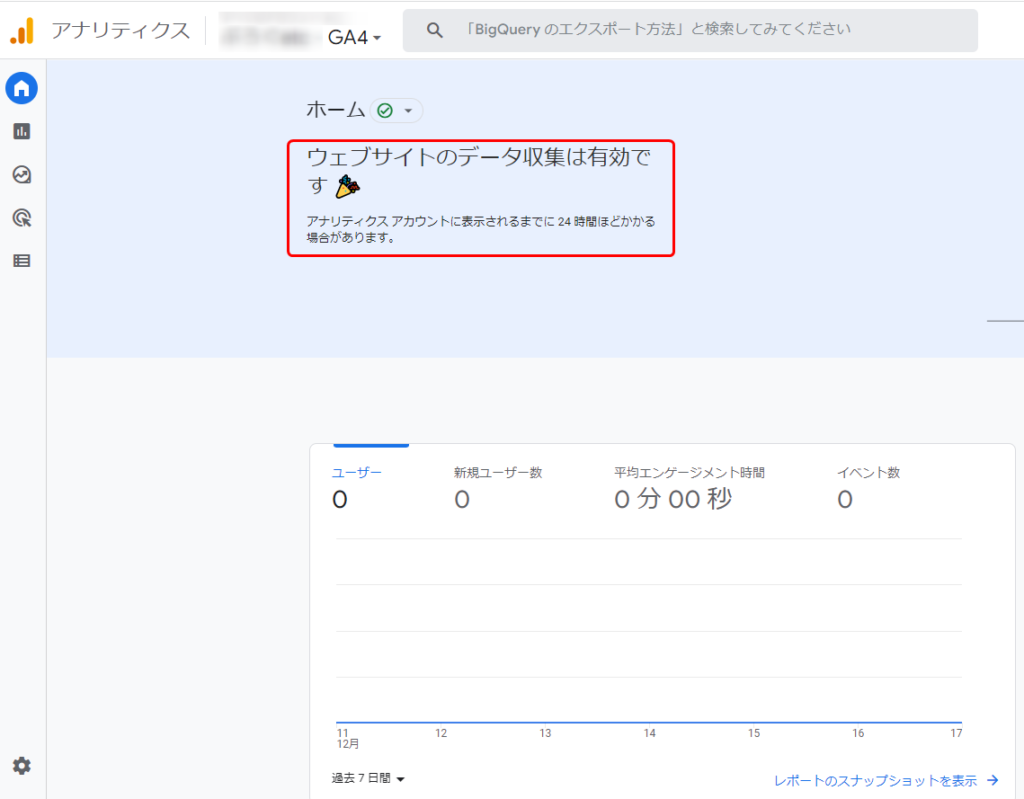
アナリティクスのホームに画像のような画面が出てきます
「タグの設定手順を確認」をクリック

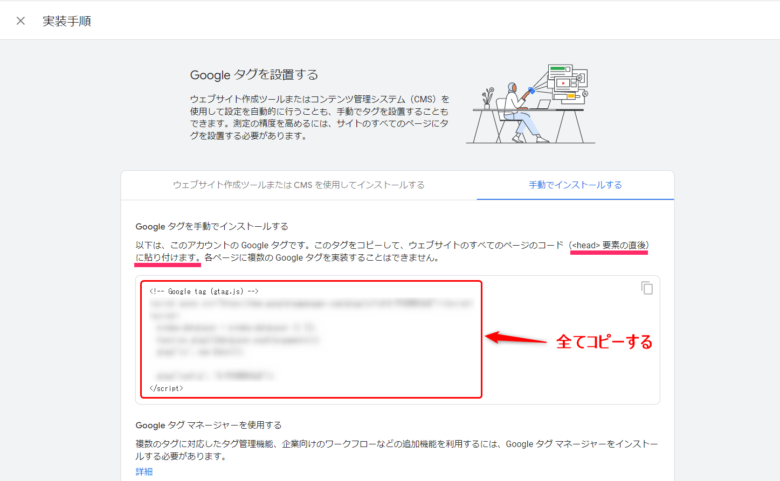
「手動でインストール」の方を選ぶとタグが出てきます
赤枠で囲まれているタグを全てコピーしましょう
コピーをしたらワードプレスへ移動します

【ワードプレスのテーマエディターへ移動】
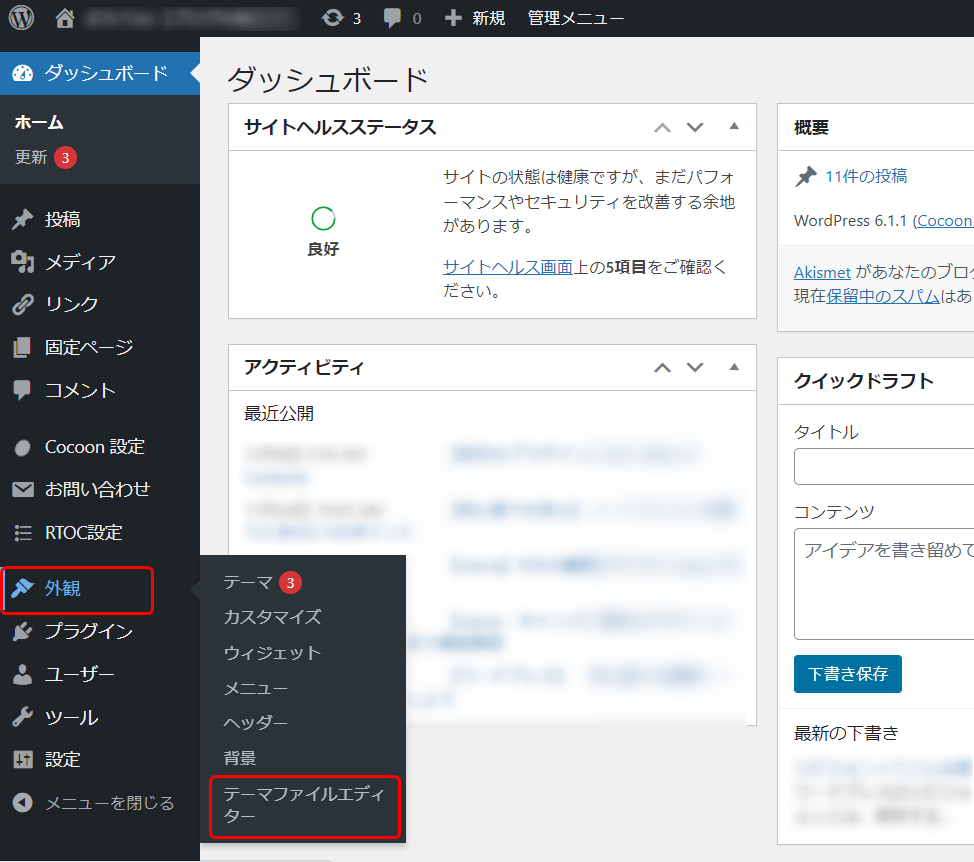
ダッシュボードの「外観」から「テーマエディター」をクリックします

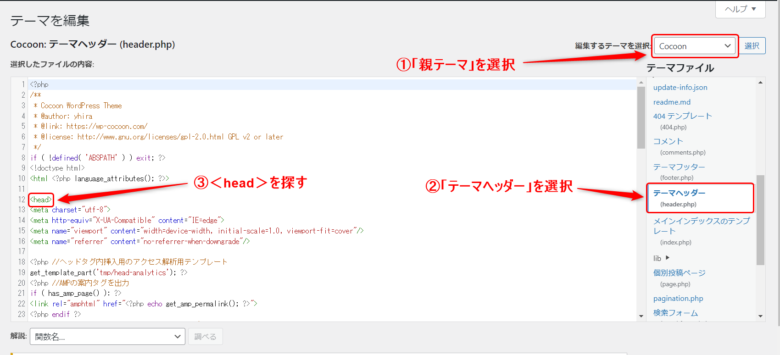
【親テーマの<head>を探す】
ここでの注意点はこの3つです
・親テーマを選択する
・テーマによって画像と違う場合がある
・テーマが違っても<head>を見つける
テーマには「親テーマ」と「子テーマ」とあります
子テーマには「Child テーマ名」や「テーマ名 Child」と書かれているものが多いです
必ず「親テーマ」を選択します
親テーマを選択したら、「テーマヘッダー」をクリックしてください
すると呪文のようなコードが画面に出てきます
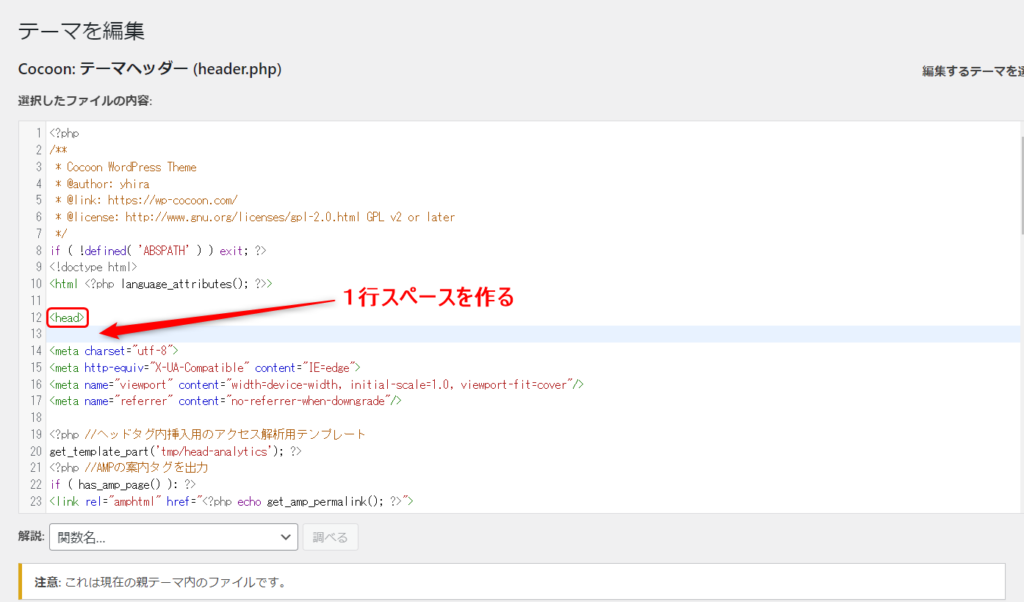
その中から<head>を見つけましょう

<head>の下に1行スペースを空けます
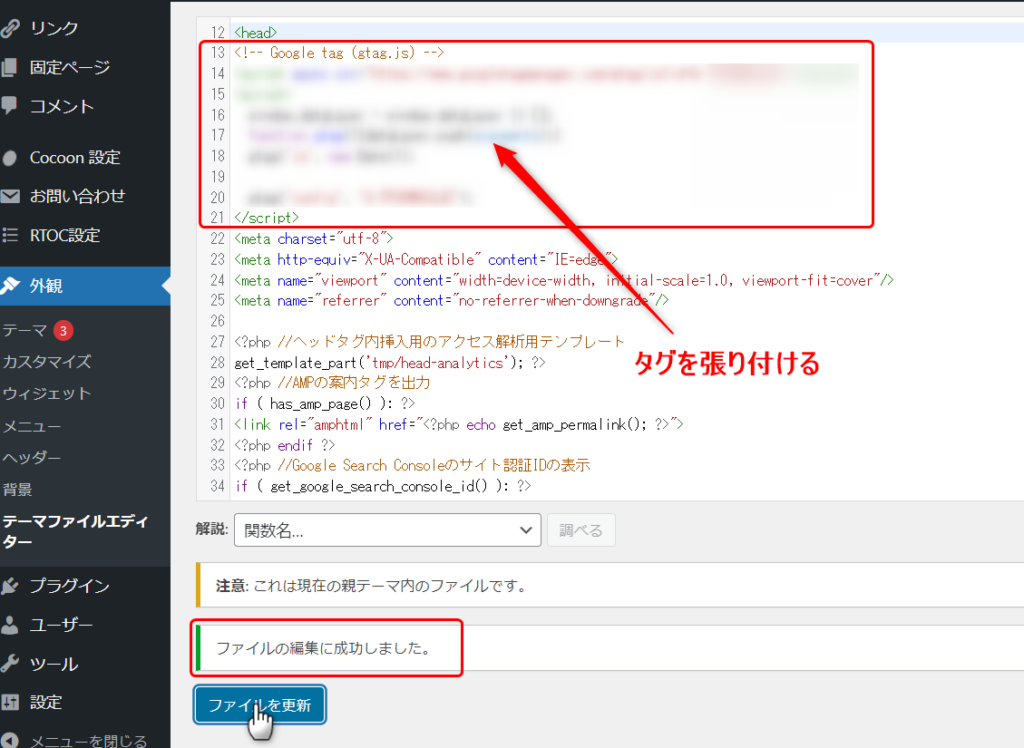
この下に先ほどコピーしたタグを貼り付けます

タグを張り付けたら「ファイルを更新」のクリックを忘れないようにしましょう
うまく更新が出来たら、「ファイルの編集に成功しました」と表示されます

これでGA4とサイトが繋がって集計が取れるようになります

GA4とサイトが繋がったか確認しよう
ここではこの3つを行います
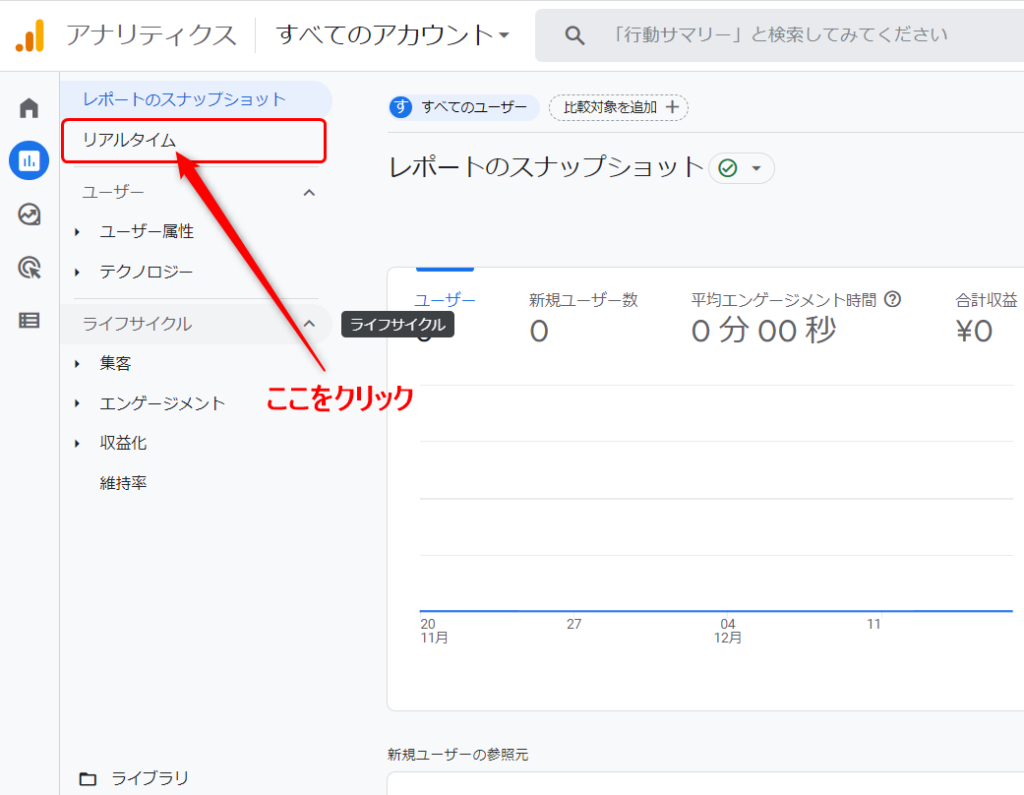
・GA4のリアルタイムに入る
・スマホで自分のサイトを開く
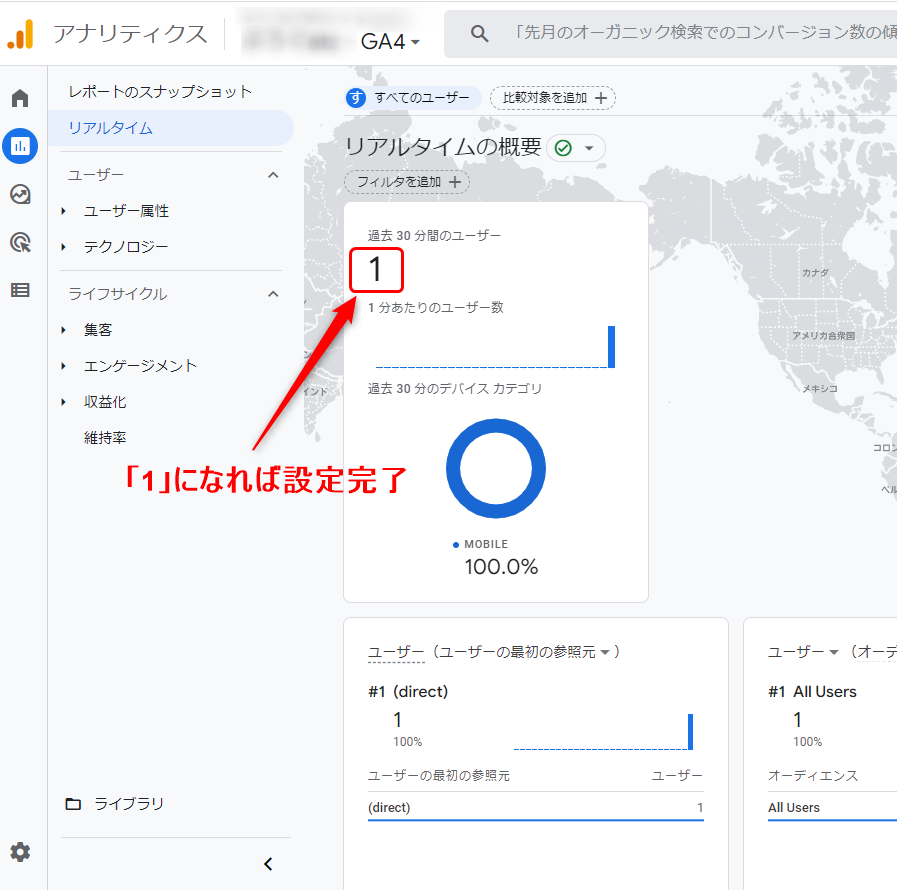
・「1」になったか確認
GA4のリアルタイムをクリックして入ります

スマホで自分のサイトを開いて、ユーザーが「1」になっていれば設定がうまくいった証拠です

まとめ
・GA4は無料で使えるアクセス分析ツール
・ブログ運営には「分析と改善」が常に必要
・ブログを始めたばかりの人でも導入しよう
ブログを始めたばかりの人は分析ツールは関係なように感じますが、長い目で見ると必ず必須アイテムとなってきます
GA4は分析や改善には十分なツールとなっています
十分すぎるため初めのうちは戸惑いながら使っていくことになるかもしれません
使っていくうちに自分に必要な項目も分かってきます
早めに導入して早めに慣れておくことがおすすめです
分析と改善を繰り返していいコンテンツを作っていきましょう