◆ ブログに目次を設定したい
◆ 目次のプラグインを知りたい
◆ 便利な目次のプラグインがいい
ブログを作っていくと必要になってくるのが「目次」です
ワードプレスでブログを始めたばかりの人は、目次の作り方が分からないと悩んでいる人も多いはずです
私の場合は目次の作り方が分からなかったので、しばらくは目次なしで運営していました
ブログを作るうえで欠かせない目次ですが、設定をしていないと読者離脱の原因になるかもしれません
目次の設定は難しく感じますが、実はとても簡単でプラグインを利用すればすぐに解決します
おすすめのプラグインは「Rich Table of Contents」です
Rich Table of Contentsで目次を作るメリットはこんな感じになります
・記事の内容を知らせてくれる
・読みたいところにジャンプできる
・目次のところまですぐに戻れる
・テンプレートやカラーが選べておしゃれに作れる
今回の記事は、ワードプレスでブログをやっている人前提となっています
無料ブログサイトを使っている人は参考にならないと思いますのでご了承ください
Rich Table of Contentsのダウンロードから設定方法まで画像多めで解説していきます
Rich Table of Contentsをダウンロードしよう
Rich Table of Contentsのダウンロードはとても簡単です
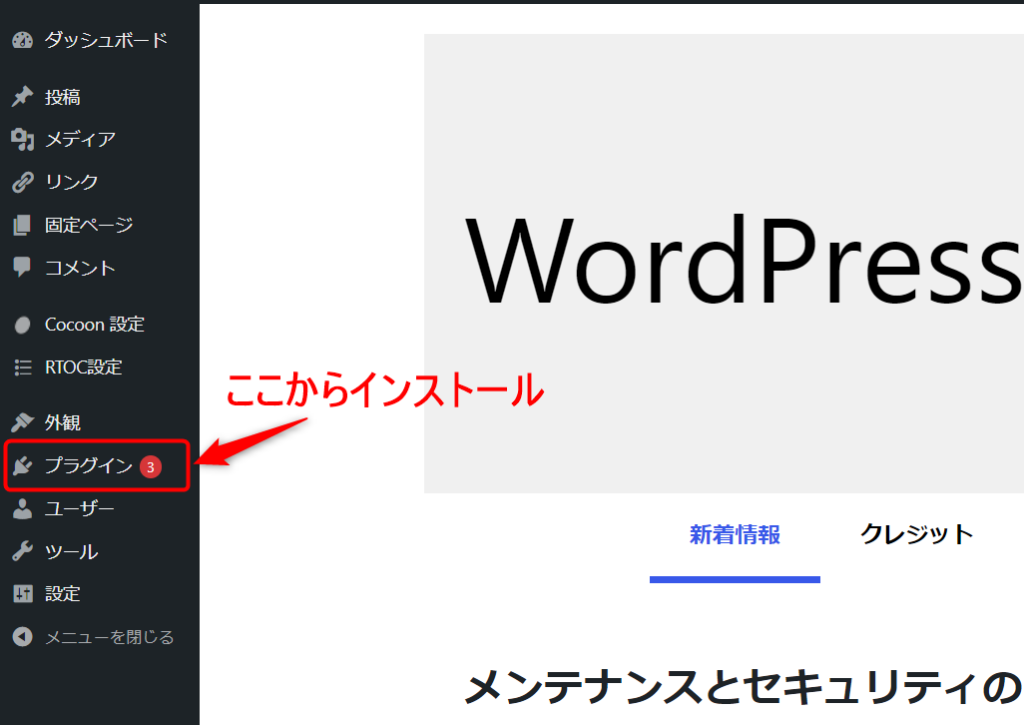
ワードプレスのダッシュボードの「プラグイン」からこの4ステップで完了します
1:新規追加をクリック
2:検索
3:インストール
4:有効化
ダッシュボードからプラグインに入ります

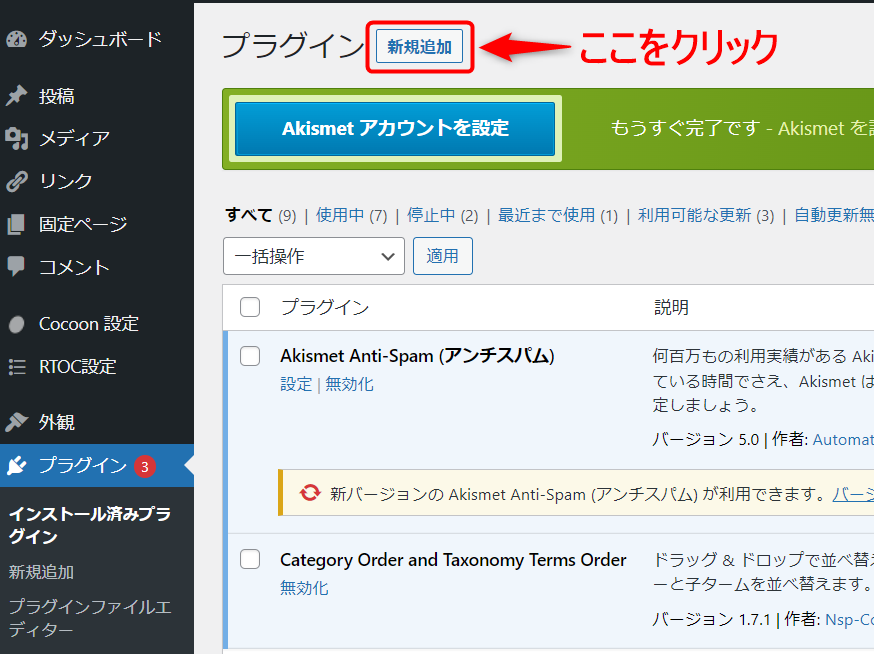
1:新規追加をクリック
画面右上の「新規追加」をクリック

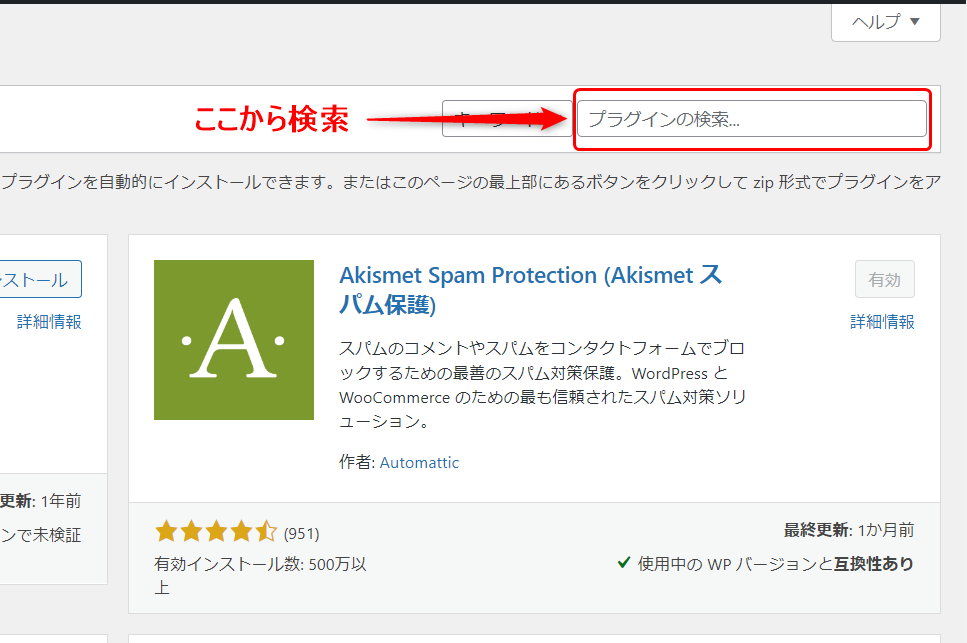
2:検索
検索窓に Rich Table of Contents と入力
Rich Table of Contents または RTOC ← どっちかをコピペしよう

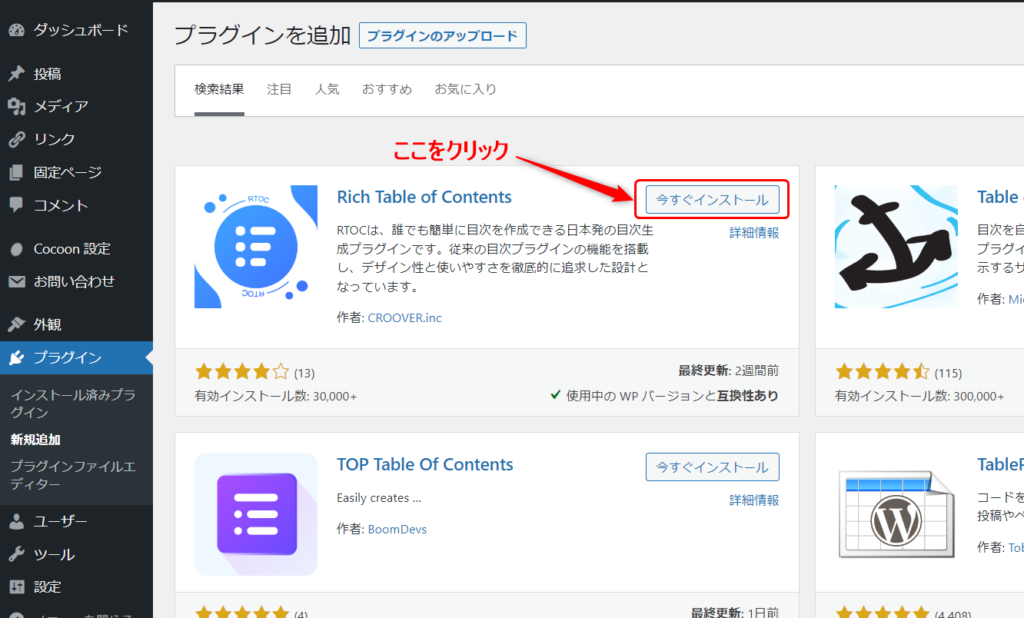
3:インストール
Rich Table of Contentsが出てきたら「今すぐインストール」をクリックします

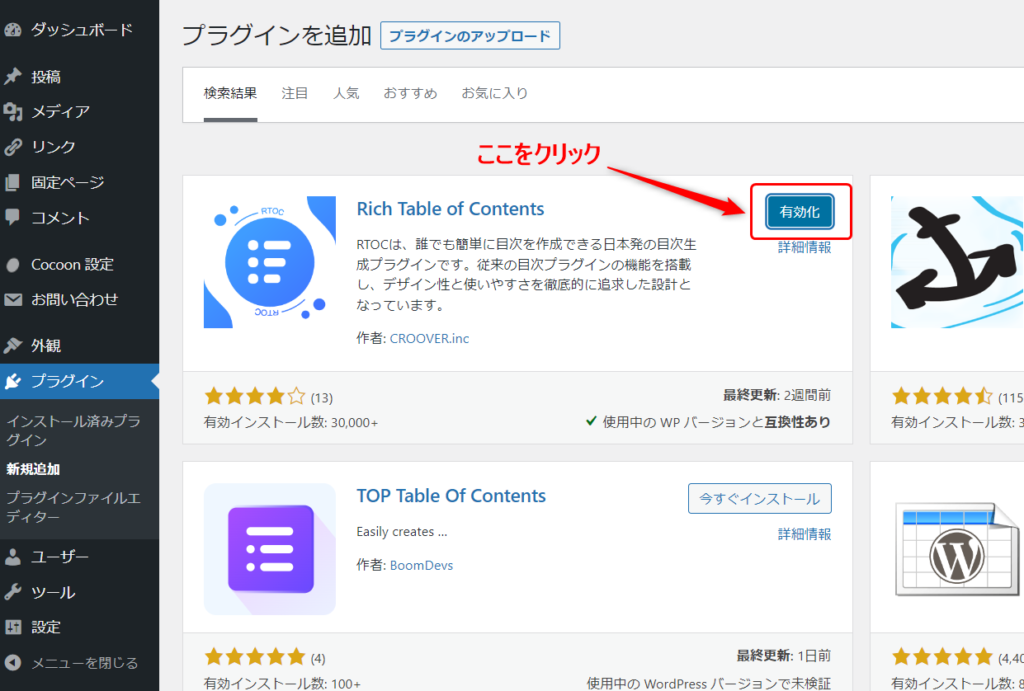
4:有効化
「有効化」をクリックしてインストールは完了です

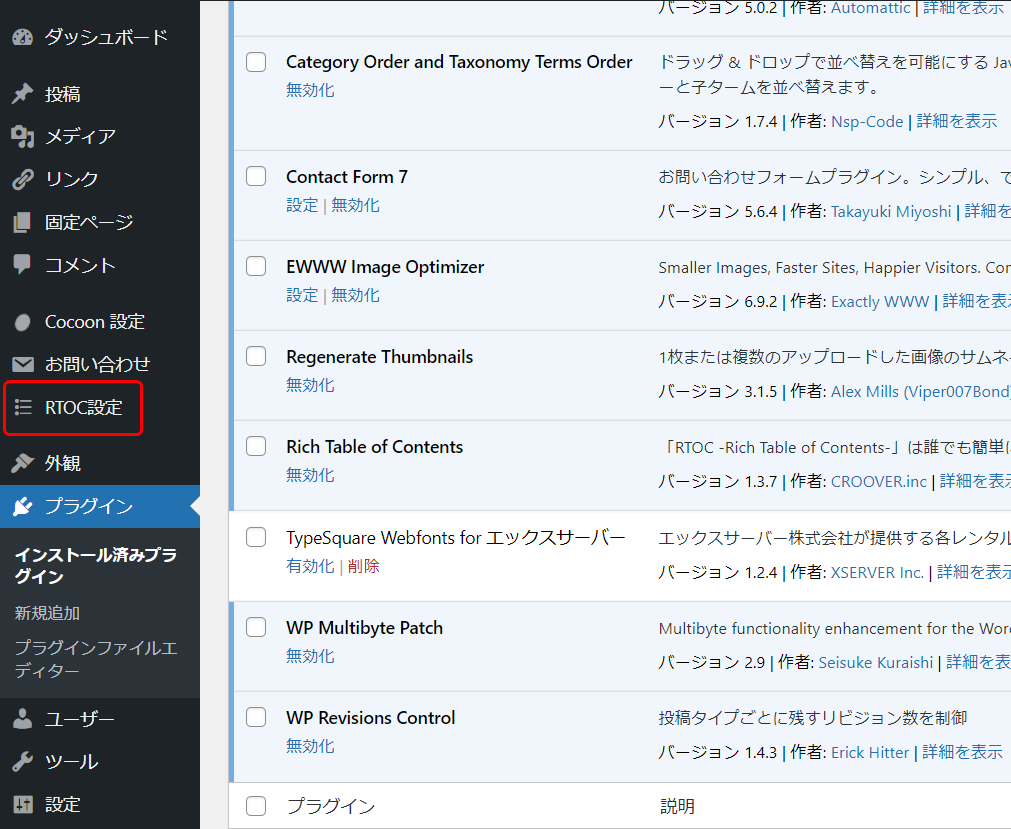
インストールが終わるとダッシュボードの中に「RTOC設定」と専用の項目が出てきます
ここからデザインやカラーの設定が出来ます

Rich Table of Contentsの設定
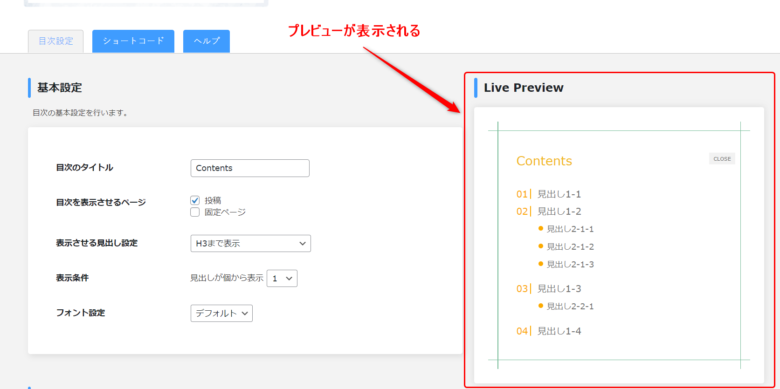
ダッシュボードに出てきた「RTOC設定」に入ると枠の形や色を選んで目次の設定が出来ます
この設定するときのいいところは画面右側にプレビューが出るところです
出来上がりがイメージ出来るので設定しやすくなります

設定は4つの項目からあります
・基本設定
・デザイン設定
・プリセットカラー設定
・応用設定
ショートコードからも設定が出来ますが、今回は省きます
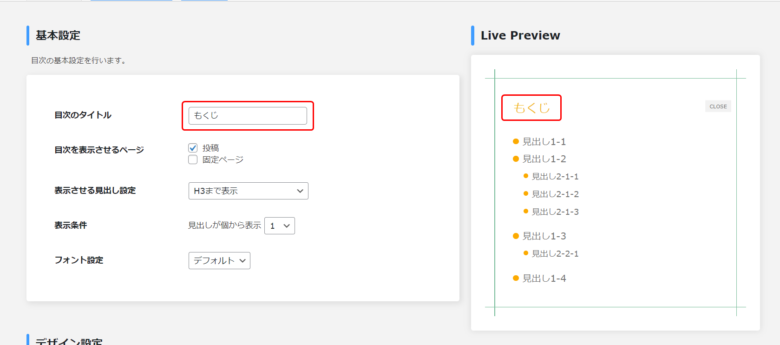
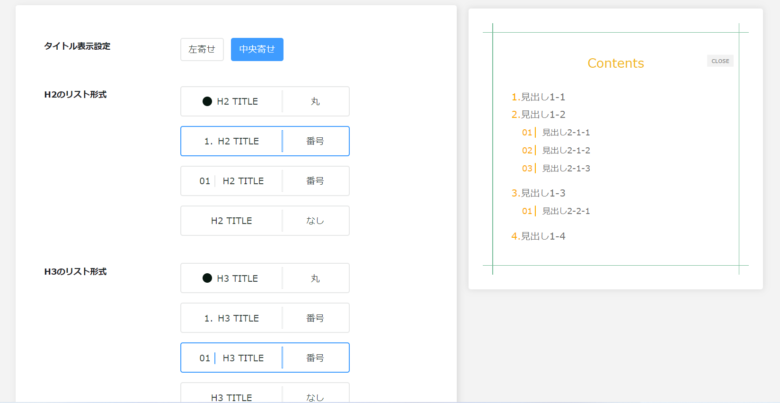
基本設定
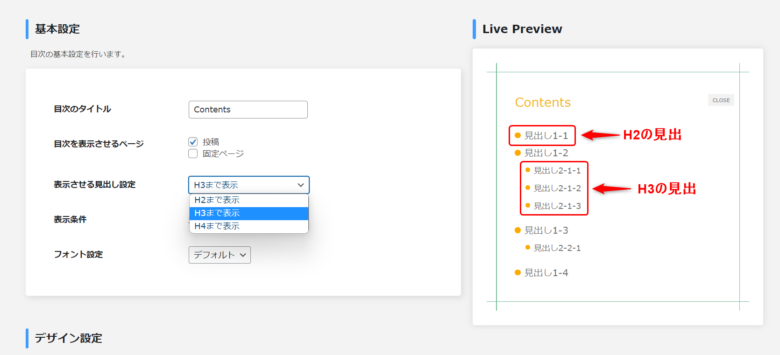
目次のタイトルやどの見出しまで表示させるかを設定できます
変更されたところがすぐにプレビューに出てくるのでイメージがしやすいです

H3の見出しまではよく使うので設定してた方がいいでしょう

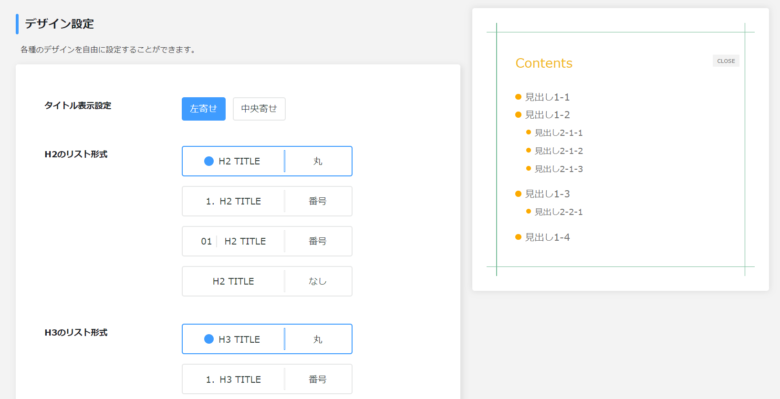
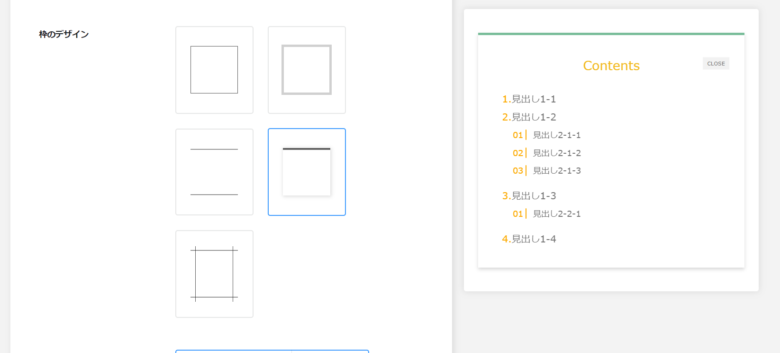
デザイン設定
タイトルの位置を変えたり、見出しの表示を変えたり出来ます

リスト表示が変わるだけでも印象が違いますね

フレームも5種類から選べます

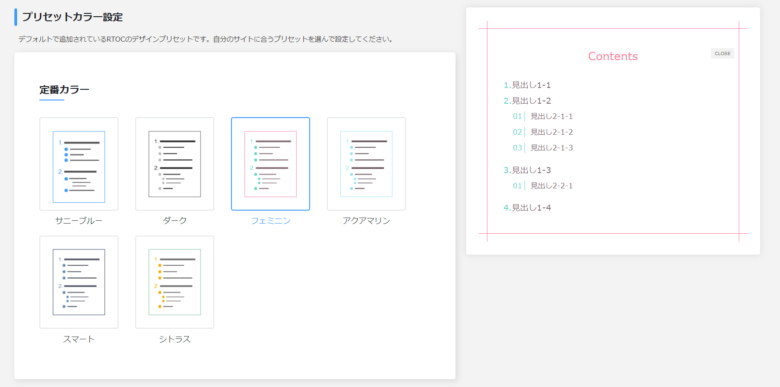
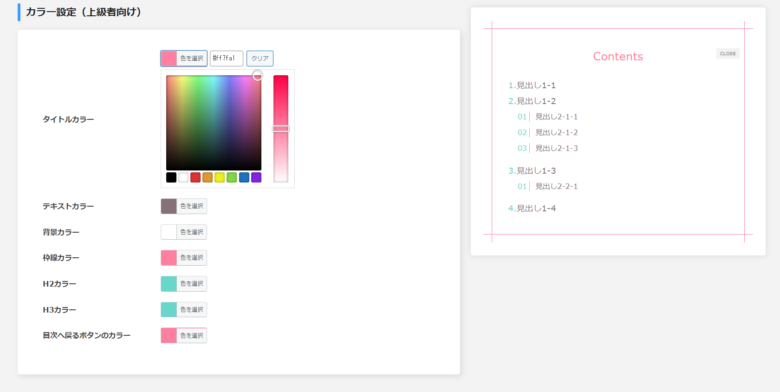
プリセットカラー設定
カラーには「定番カラー」と「上級者向け」と用意されています
初心者の方は定番カラーでもおしゃれに仕上がるので十分でしょう

オリジナリティを出したい人やアレンジを加えたい人は色を選んで作ることも出来ます

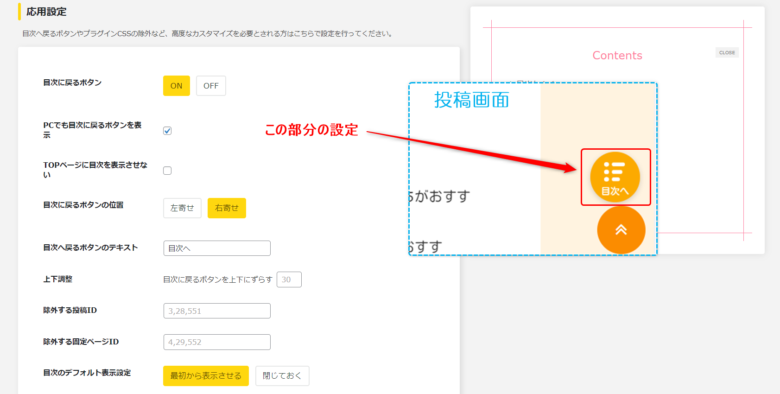
応用設定
投稿画面に「目次に戻る」ためのボタンを設定できます
「目次に戻るボタン」がONになっていると投稿画面にボタンが表示されます(四角で囲んだ部分)
応用設定ではこの部分の設定を行います
ボタンの位置は右寄せがおすすめです
マウスを右手で使う人が多いので右側に設定していた方が使いやすいかもしれません
上下調整やIDの項目は空欄にしてても支障はありません

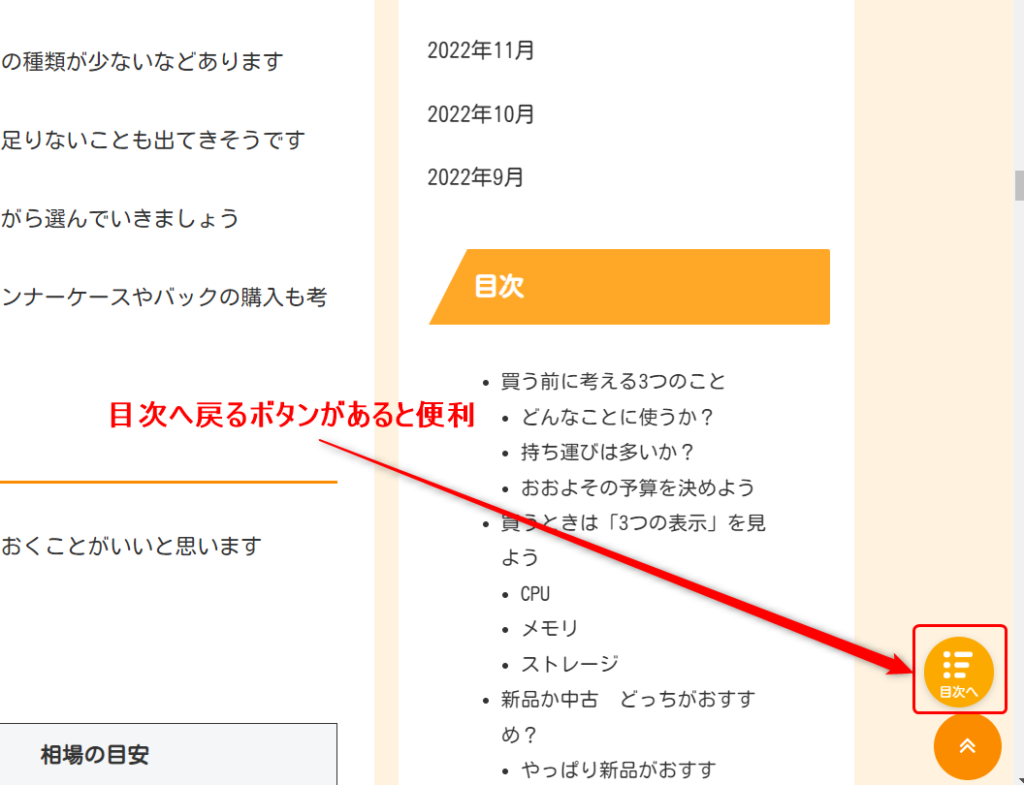
「目次へ戻る」ボタンがあるとこんなに便利!!
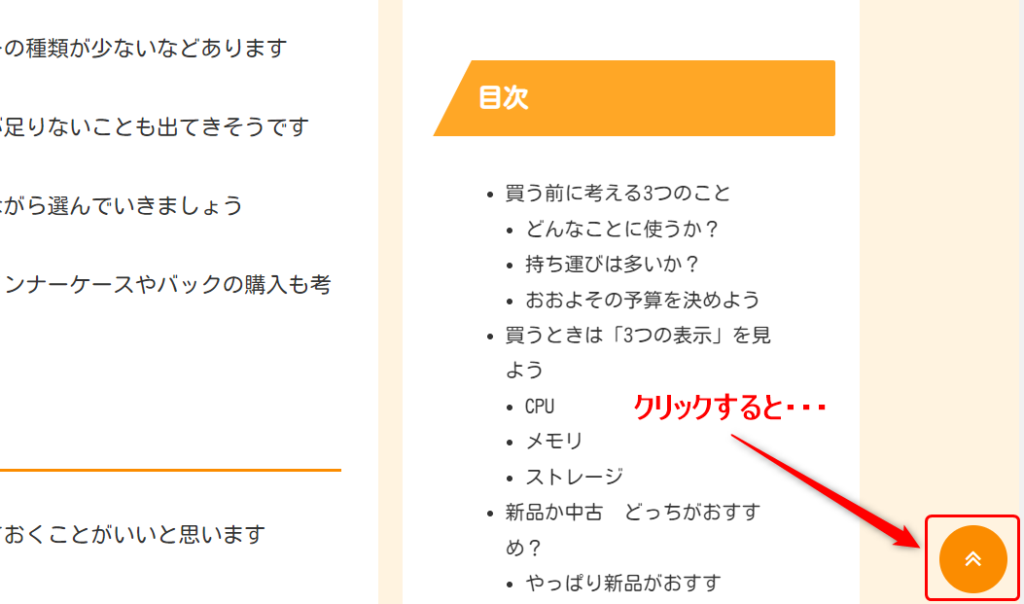
こんなめんどくさい思いをしたことないですか?
戻るボタンをクリックすると・・・

トップ画面まで戻ってしまう
ずっ~と下の目次まで戻らないといけない・・・

「目次へ戻る」ボタンが無いと目次を飛び越えてトップ画面まで戻ってしまいます
そこから、スクロールして目次に戻って読みたい項目を探すのは結構大変です
このめんどくさいことが繰り返されてしまうと読者離脱に繋がってしまいます
Rich Table of Contentsの「目次へ戻る」ボタンを設定すると・・・

ピタッと目次まで戻ってくれてとても便利です

サイトの作りやテーマの設定にもよりますが、「戻る」ボタンは目次に戻る設定が読者にとってはありがたい設定と言えるでしょう
目次が表示されない
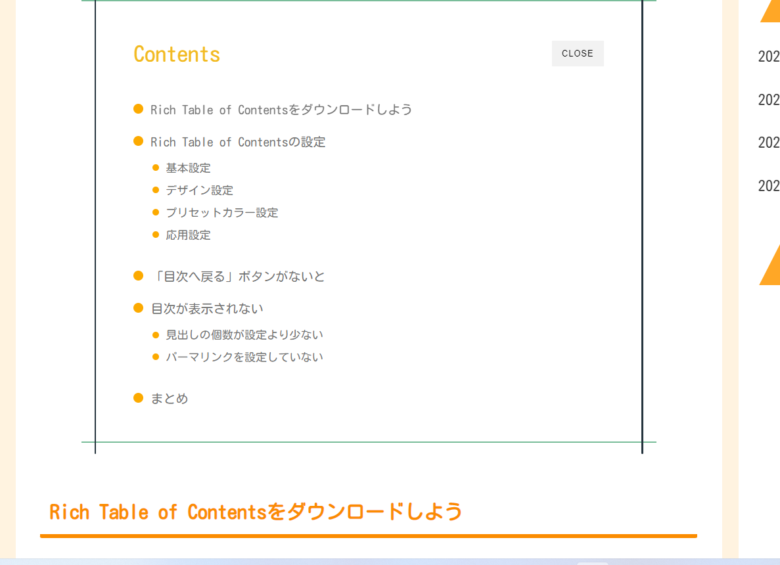
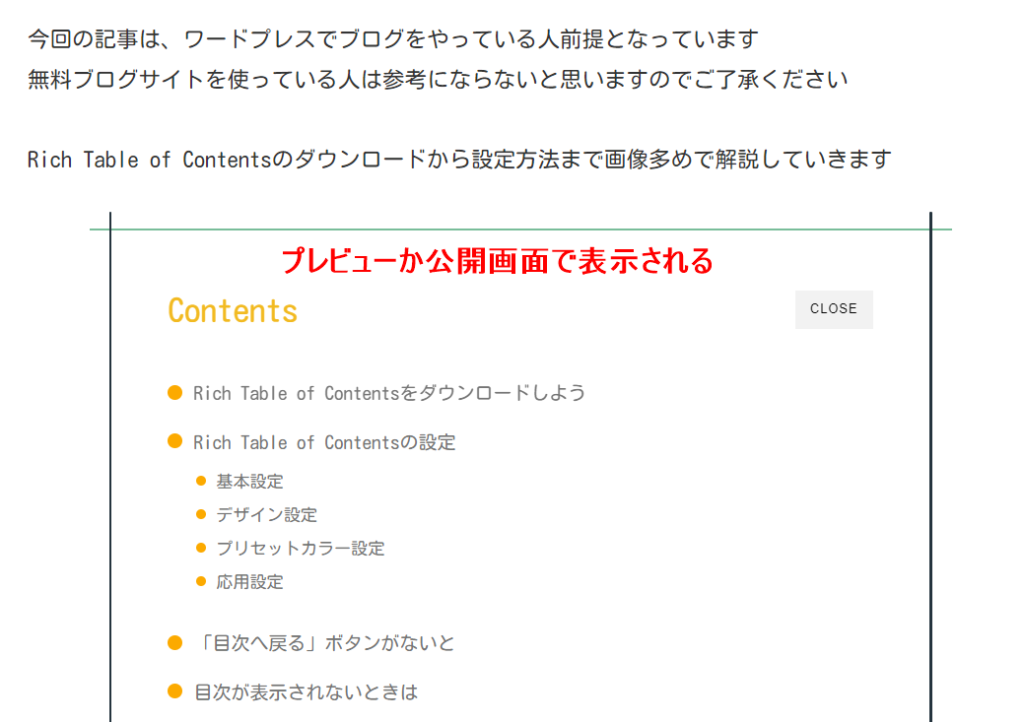
Rich Table of Contentsの目次は投稿画面を作るところには表示されません
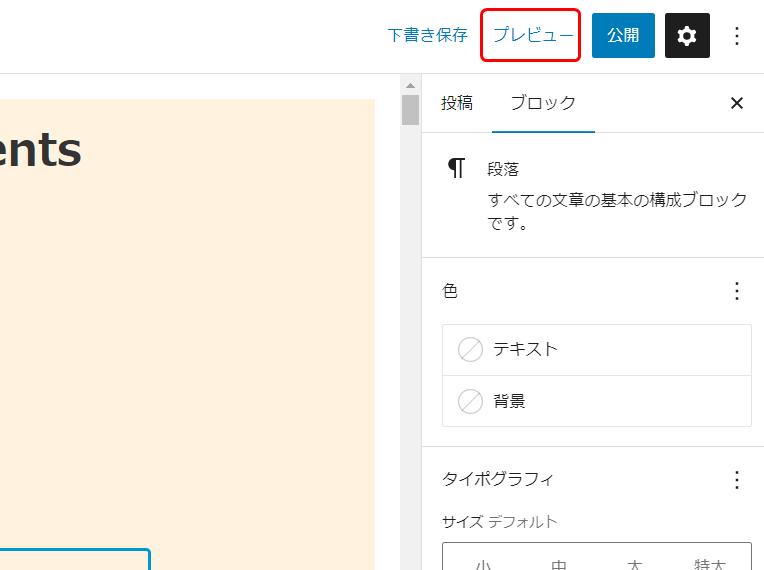
「プレビュー」か「公開画面」を表示すると確認できます


それ以外で表示されない原因はこんなことが考えられます
・見出しの個数が設定より少ない
・パーマリンクを設定していない
見出しの個数が設定より少ない
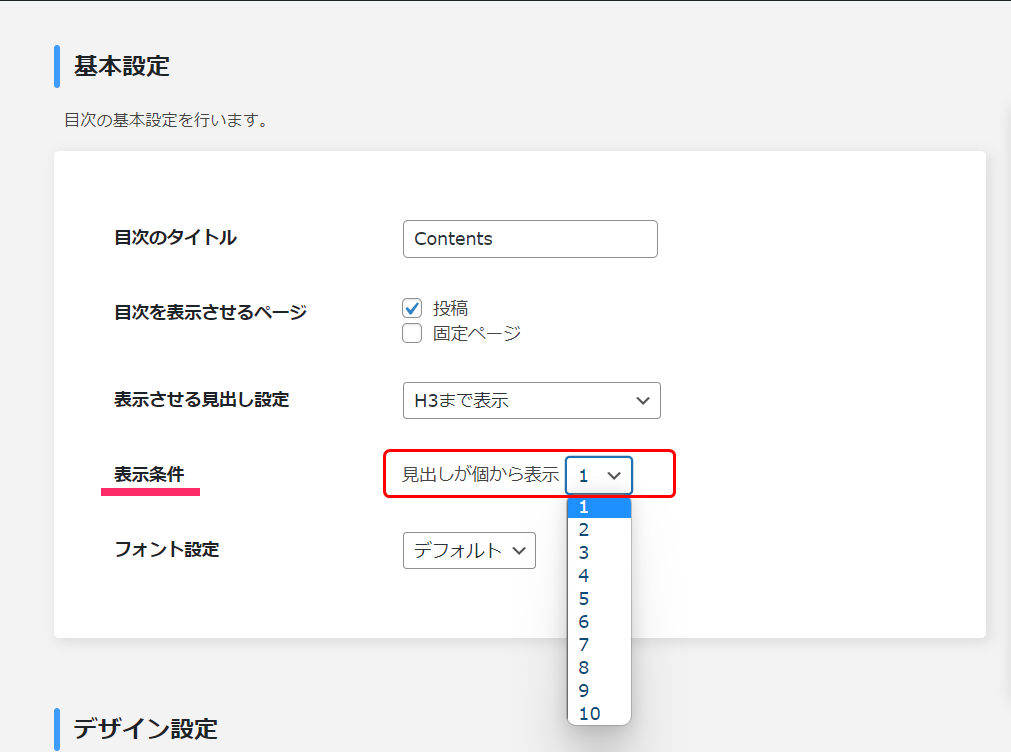
RTOC設定の基本設定の中に「表示条件」があります
見出しの個数が表示条件より少ないと表示されません
1個からに設定した方が間違いないでしょう

パーマリンクを設定していない
パーマリンクはドメインの後にくる部分です
https://ドメイン/パーマリンク/
当サイトで言えば https://blogetc-180.com/notepc/ ← 赤の部分になります
この設定がないと目次の表示がされません
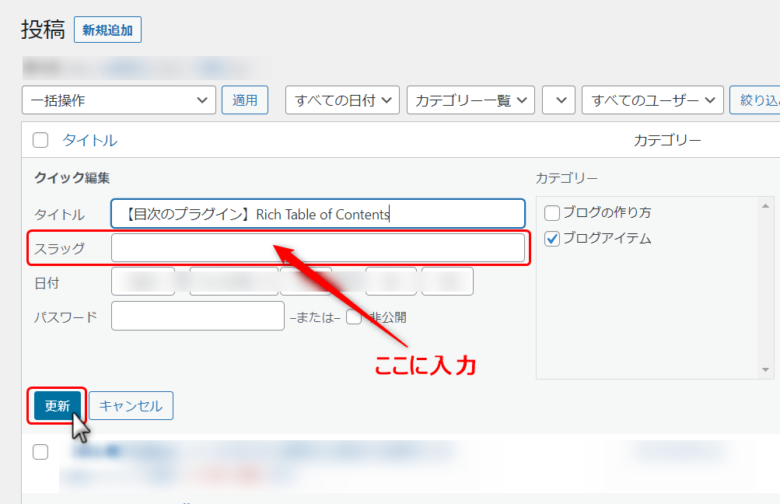
設定はダッシュボードの投稿一覧から行います
「クリック編集」に入ります

「スラッグ」という欄が出てきますのでそこに入力をします
最後は更新ボタンを押し忘れないようにしましょう

入力するときは
・短め
・英語(ローマ字)
がいいでしょう
日本語だと検索画面で文字化けして表示されることがあります
まとめ
・Rich Table of Contentsはおしゃれな目次を簡単に作れる便利なプラグイン
・初心者でも迷わず設定できる
・テンプレートやカラーの組み合わせでオリジナリティが出せる
Rich Table of Contentsは誰でも簡単に目次の設定が出来ます
このRich Table of Contentsを作成した方はワードプレステーマ「JIN」を開発したひつじさんです
安心して利用できることはもちろんですが、使いやすいことも納得できます
Rich Table of Contentsを設定するとあなたのブログもおしゃれになり見栄えも上がることでしょう